Getting pics to SharePoint from PowerApps is getting easier…
Hi all
A long time ago now I detailed a method of getting photos to SharePoint via a custom connector. For a long time, this was the best way to handle the all-too-common need of uploading media to SharePoint. It was also my most popular Youtube video by far…
Various alternative methods have appeared since I did that video, and one big disadvantage of the old method was licensing implications as custom connectors became a P1 license thing. John Liu worked out an epic hack and for a while I started using the Azure Blob storage connector because it was not premium and did not hit a P1 constraint.
But now, thanks to a new feature in PowerApps, we have an even easier way. We can now use the JSON() function to encode media in Base64 and get Flow to process it.
For example…
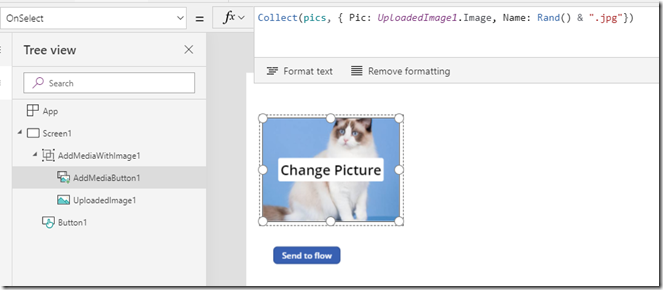
1. Add the “Add picture control” to a screen and set the AddMediaButton component to add the photo and a random filename to a collection.
eg
Collect(pics, { Pic: UploadedImage1.Image, Name: Rand() & “.jpg”})
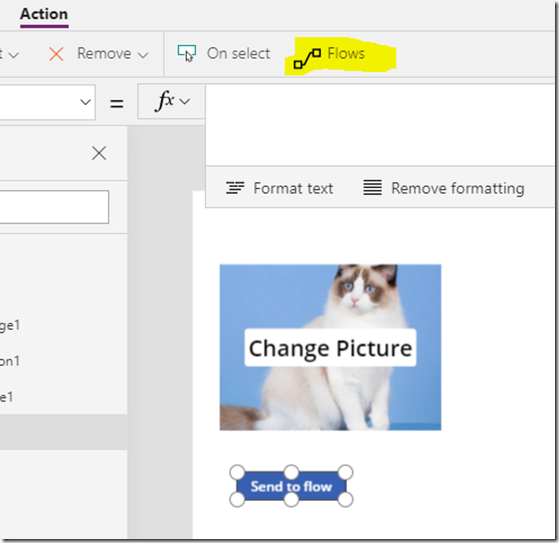
2. Add a button to the screen and create a flow from it using the Action menu.
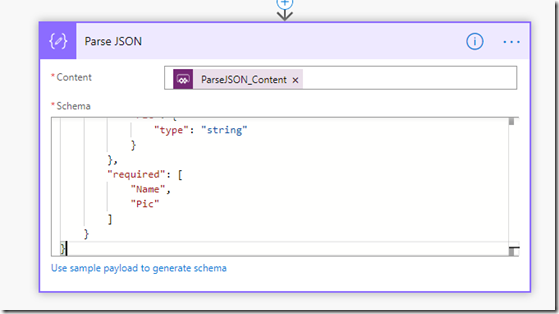
3. In the freshly minted flow, add a Parse JSON action, and in the content textbox, choose Ask in PowerApps from the data panel and add the following schema…
{
"type": "array",
"items": {
"type": "object",
"properties": {
"Name": {
"type": "string"
},
"Pic": {
"type": "string"
}
},
"required": [
"Name",
"Pic"
]
}
}
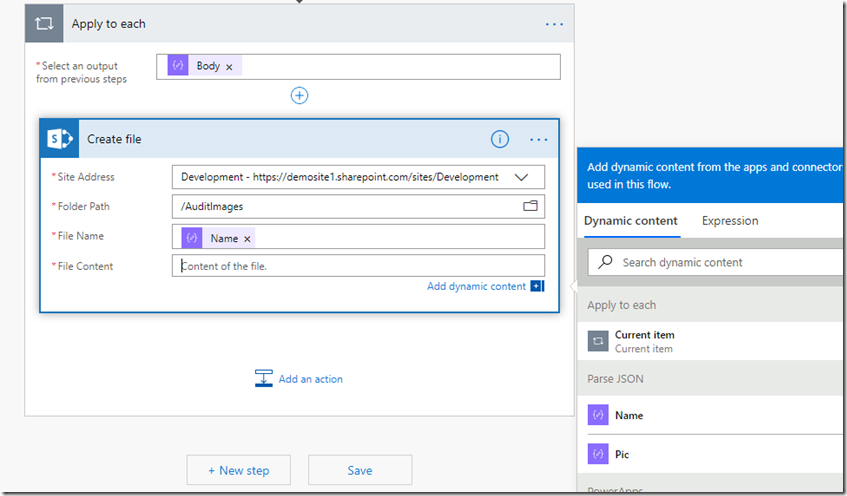
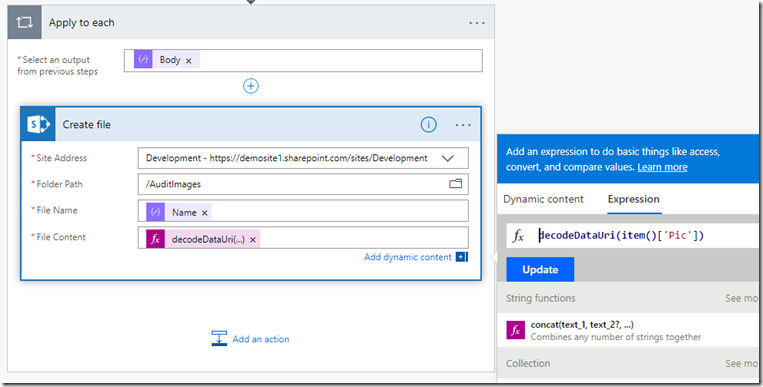
4. Add a Create File action from SharePoint or OneDrive. In this case I will use SharePoint. From the data panel, set the File Name to Name from the Parse JSON action output. Since this is an array of files, Flow will wrap this action inside an Apply to Each action.
5. For the file content action, add an expression as follows:
decodeDataUri(item()[‘Pic’])
This expression is basically saying “for the selected array of photos, grab the Pic content and turn it back into binary
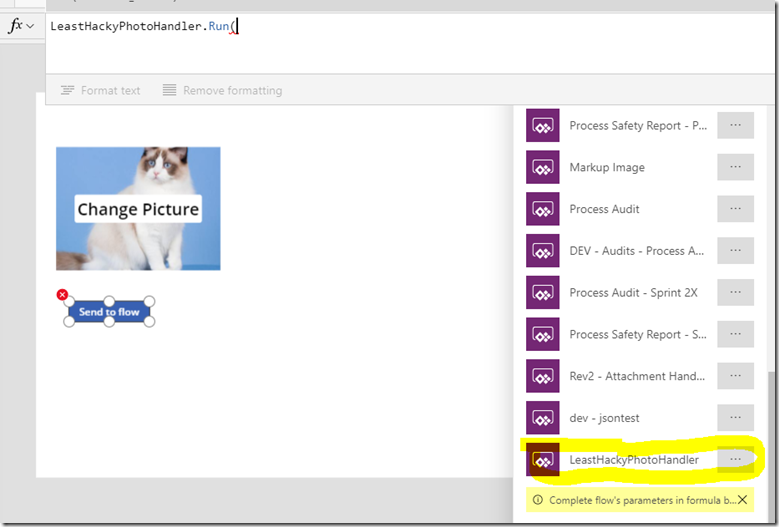
6. Save the flow and go back to your PowerApp. Choose the button again and link to your newly created Flow via the action menu.
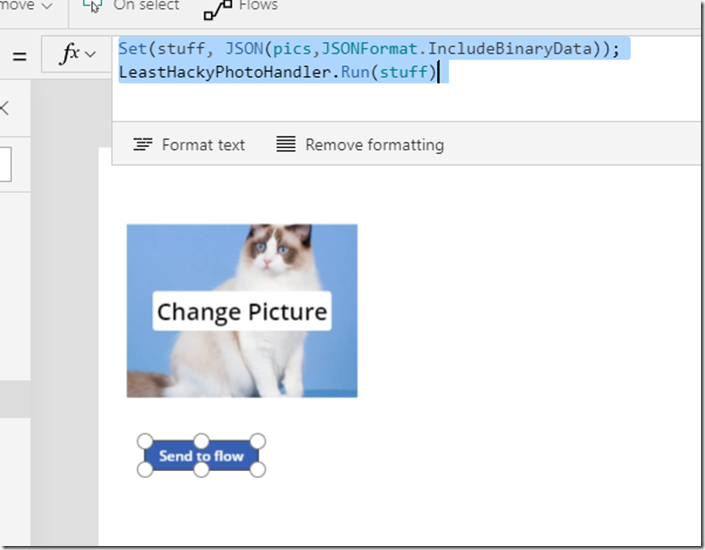
7. Complete the expression on the button as follows…
Set(stuff, JSON(pics,JSONFormat.IncludeBinaryData));
LeastHackyPhotoHandler.Run(stuff)
This is the bit that is converting your photo collection to a form that can be easily sent to Flow…
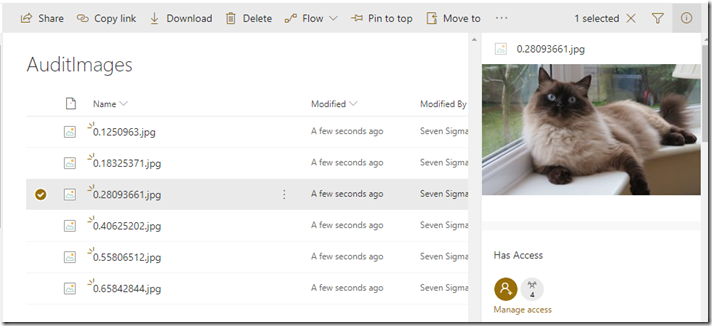
Finally, take some pics and click your button… if all goes to plan, you will see your photos in SharePoint or OneDrive…
Conclusion
I know that this sort of integration has been a long-time coming and is very welcome. Until such time as SharePoint provides native support for sending files, this method is pretty clean and simple…
Let me know how you go
Paul Culmsee








Good to see Master Blog after a very long time in this site. As usual Great Blog!!!
Thanks for posting this update. One day getting images from PowerApps to Sharepoint will be EASY!
Quick question: Where does “item()” stem from in the expression? I get an error when I try to use it: “Expression invalid”.
As I don’t have a “Get Items” etc. in the Flow, I’m wondering where “item()” comes from.
Figured out what it was…
The text in your blog must not be UniCode or UTF-8 or what have you. Copying the expression from the blog (“decodeDataUri(item()[‘Pic’])”) and pasting it in the Expression field in Flow results in an error due to the single quotes used.
They need to be swapped out with “real” single quotes, then the Expression is valid.
Hope this helps! 🙂
Beautiful, and works very nicely. I’m still struggling to:
a) set up a button within the PowerApp that allows the uploaded image to be displayed within the PowerApp
and
b) How to link the same uploaded image to the SharePoint List item being created or edited by the same PowerApp.
Any suggestions?
Breakthrough! Following my questions from July 5, I have now been able to use a variant of Paul’s schema in a PowerApp and flow combo that allows an image file to be selected from the files on the device running the PowerApp to be added to a field for the current item in a SharePoint list. How? Same schema as above, but this time with “Name”, removed from the “required”: section of the schema. Now, instead of using SharePoint to “Create File” in Flow, use it to “Update Item”
At last, I can develop a PowerApp that allows use of device camera to take a photo of item being added to my SharePoint List database (this doesn’t need Paul’s method), add an image from file (using my variant of the schema) and best of all, allow the user to sign the entry using pen or touch on the device (again using the same variant of the schema).
I have successfully tested my demo PowerApp for this on my Android tablet.
Fabulous.
Built the app and flow. Problem with decodeDataUri(item()[‘Pic’]) can enter and save. Run test the Flow & ‘success’ reported however no image in SharePoint. Review & editing the Flow and decodeDataUri(item()[‘Pic’]) had reverted to Jason Pic entry.
Another issue the Set(stuff, JSON(pics,JSONFormat.IncludeBinaryData));
LeastHackyPhotoHandler.Run(stuff) blog example fails however ‘Flow-SPO’.Run(stuff, Set(stuff, JSON(pics,JSONFormat.IgnoreBinaryData));) appears to send to Flow however checking Flow Parse JSON inputs
Content
[{“Name”:”0.07162541.jpg”},{“Name”:”0.6638662.jpg”}]
Schema
{
“type”: “array”,
“items”: {
“type”: “object”,
“properties”: {
“Name”: {
“type”: “string”
},
“Pic”: {
“type”: “string”
}
},
“required”: [
“Name”,
“Pic”
]
}
}
Error
[
{
“message”: “Required properties are missing from object: Pic.”,
“lineNumber”: 0,
“linePosition”: 0,
“path”: “[0]”,
“value”: [
“Pic”
],
“schemaId”: “#/items”,
“errorType”: “required”,
“childErrors”: []
},
{
“message”: “Required properties are missing from object: Pic.”,
“lineNumber”: 0,
“linePosition”: 0,
“path”: “[1]”,
“value”: [
“Pic”
],
“schemaId”: “#/items”,
“errorType”: “required”,
“childErrors”: []
}
]
Clearly something not quite right. Perhaps European region has slightly different configuration Asia Pacific. I just cannot understand the reason for the errors. Still a great blog as clearly it works.
Some things to check:
Firstly, in your PowerApp, you should be able to do a test run, and then View>Collections>pics (assuming you used the same collection name as the example above), and you should be able to see the filename and a thumbnail of the uploaded image.
Secondly, carefully check that you aren’t getting the collection name “pics” mixed up with the “pic” that is passed from the PowerApp to Flow.
Thirdly, see Eric’s problem and solution above relating to incorrect encoding for some characters.
Fourthly, I managed a “fail” myself by not creating the Flow from within PowerApps as Paul outlines above. When I made a new attempt from within the PowerApp, it worked.
Hello @Basil Tkaczuk
Thank you for taking the time to reply. I really appreciate you doing so.
1. View>Collections>pics displays exactly what it should.
2. Checked and got another person to check the “pics” and the “pic” no errors
3. Incorrect characters. I used Visual Code I typed the script as I have been caught out in the past by encoding characters. I had someone check the script. I used an online JSON validator as I thought I must have made a mistake. Authenticated no errors.
4. I tried Paul method and the approach you recommended. About a year and half ago I saw some Microsoft training and even they recommended users to build their Flows in Flow rather than initiate a Flow from within Power Apps. Probably not necessary now.
Sadly, I’m still not able to get this to work. Very frustrating as Paul’s method clearly works. I have successfully deployed John Liu Outlook attachment method http://johnliu.net/blog/2019/4/flowninja-hack-87-lock-microsoft-flow-powerapps-trigger-to-upload-images-to-sharepoint-with-ease.
Regards
Christopher
Hi Basil,
Hoping you might still be getting notifications about this blog post.
I was wondering, how did you manage to ‘Update Item’ in a Sharepoint list? I’m able to create a file using the above Schema, but I’m lost as to where I plug in the ‘decodeDataUri…’ into for the Update Item as there is no File Content (of course). What sort of column did you use?
I used a text column, but it didn’t like it.
“Same schema as above, but this time with “Name”, removed from the “required”: section of the schema. Now, instead of using SharePoint to “Create File” in Flow, use it to “Update Item””
Image input in PowerApp (allows text input for filename, and adds date, although filename doesn’t go through to Sharepoint List):
ClearCollect(Images1, {Name: Concatenate(Text(TextInput1),”-“,Text(Today(),”[$-en-US]dd:mm:yy”),”.jpg”),Pic: UploadedImage1.Image})
Button in PowerApp:
Set(imgvar, JSON(Images1,JSONFormat.IncludeBinaryData)); BTsJSONv2.Run((imgvar),(IDvalue),(TitleData))
Flow Schema:
{
“type”: “array”,
“items”: {
“type”: “object”,
“properties”: {
“Name”: {
“type”: “string”
},
“Pic”: {
“type”: “string”
}
},
“required”: [
“Pic”
]
}
}
In Flow, at the “Apply to Each” step, the output is still Body
In Flow, use (Sharepoint) Update Item obviously and set up connection to your SharePoint list. I have the following fields populated from the SharePoint fields that are listed… Id (which is always going to be essential) > Ask in PowerApps will generate Updateitem_Id and Title will generate Updateitem_Title
Then, further down, for the actual image field, called ImageUpload1 in my SP List, still use the decodeDataUri(item()[‘Pic’]) expression. This then caused Pic to appear in that field in the Flow.
That’s about it, really. Note that the field type in the SharePoint list is “Multiple lines of text”
Last step was to get the image to display in the DetailScreen of the PowerApp, and this was just an “Insert>Media>Image” with the Image attribute set to Parent.Default
By the way, in a complex, multi-field SharePoint List/PowerApp combo, it can sometimes take a few minutes for the uploaded image to become available to the PowerApp. Refreshing seems essential.
That’s great, thank you Basil!
I had actually arranged something entirely different in the interim, but I think what you’ve described here would be much better! Will give it a go.
Hi Paul – Great stuff as always! Any idea if there are or would be performance issues with either high resolution photos or at a certain number of photos during the FLOW transfer process (or both)?
In our button that sends the PowerApps data to FLOW…whey do we have to use the JSON function with .IncludeBinaryData? I thought PowerApps encodes images in dataURI’s that are encoded in Base64 notation???
One additional question…I thought PowerApps stores images as dataURI’s? If that assumption is true, why do we have to in our JSON function on our “Send to Flow” button…include the .IncludeBinaryData?
HI – can upload a single image fine, i now have a gallery inserted which shows all pictures taken, but i cant find the solution to be able to upload all photos, when i use the gallery it only uploads the first one.
HI – how would I change the code to upload more than one picture, I have a galley that stores them I cannot find the correct solution to send all gallery pics up
Awesome post.
Sorted my stuck with peninput
Thanks heaps
How did you work it out?? I am still struggling with the pen input also!!
I am testing this out and saving the file to a SharePoint document library. While my source images are 3-5 megs in size, high resolution the saved version within the library is only around 300k. Does this method not overcome this issue or will this still expected? Thanks for all your hard work on this.
I managed to get the flow using json to work, allowing me to capture multiple pics (using a single picture control) and get them sent to my sharepoint library, with a meta data called Document Type
However now I don’t want my user to choose from the document type drop down each time they want to take the pic.
I want to create say three picture controls and each one will have a predefined (default) document type. Eg
first picture is Identification Doc
second picture is Address Proof
third picture is Salary slip
Thanks in advance community
How is it poosible to get Thumbnails form the pictures I sent with Flow?
Thanks a million Paul,
I have been using John Liu’s “epic hack” for about 12 months and users have successfully uploaded over 10,000 pictures from some very remote field locations. Now I find that “Send an Email (V2)” does not support this (I was getting failures stating an issue with Base64toBinary) and the only workaround for a new Flow was re-naming and hacking an old one.
I got your solution going in about 10 minutes and it works perfectly!! Now re-writing about a dozen Flows . . .
Thanks again
Thank you very much !
You are my hero, have been banging my head on the desk with this one for 4 days. Thank you very very much!
Great solution – except I’m running into the same problem as Christopher Bird: the expression for the file content in the create item action of the flow, decodeDataUri(item()[‘Pic’]), automatically reverts back to Jason Pic entry after saving and reopening or running the flow.
Triple checked everything and it seems to be bug.. Any ideas for solutions?
@Christopher, did you have any luck figuring it out in the end?
UPDATE: ISSUE FIXED – I managed to find the problem and fix it:
In PowerApps, my function was writing blobs into my collection rather that the actual pictures (you can check this by going to File menu > Collections > check the picture column in your collection – this column should contain the actual pictures, not a blob reference).
I was using PictureControl.Media rather than PictureControl.Image causing this problem. I had to remove my AddPicture control altogether and re-add it with the correct function to fix this problem. Upon fixing it (double check in the collection again, now it should show your pictures in the column), my flow worked fine!
Everything works but the image that gets saved is not actually an image file, in OneDrive and on the PC it is not seen as an image. Has anyone figured this out?
You probably need to add “.jpg” or “.png” to the file in Flow.
It’s not that, in the Power App – I am passing the file extension as part of the file name and it gets saved with the proper name in OneDrive.
It actually behaves like the file is corrupt.
Hm. I don’t use the method in this post any longer, so not exactly sure. This usually means the Base64 is not created/parsed correctly so when its “recombined” to binary (picture file) its corrupted.
Here is a way to send photos to Sharepoint without using Flow at all!: https://powerusers.microsoft.com/t5/Building-Power-Apps/Uploading-images-to-SharePoint-list-without-using-Flow/m-p/482731
All files are 28 bytes (regardless of picture used) – just guessing that the URL decode is not working correctly
I am fasing the same issue as Jay, can somebody help me?
For those of you that get invalid images saved to Sharepoint – small files of 28 or 32 bytes, the issue might be the same that I ran into:
You have put the expression :
decodeDataUri(item()[‘Pic’])
Directly into the “File content” field, instead of adding it as an Expression under “Fx” in the popup box.
If you do that, the file content will just be the expression text instead of the evaluated expression (the image), and Flow/Power Automate doesn’t warn you since it is valid file content.
This solution works fine for me now.
This really opened my eyes. The writing skill alone kept my interest. Thank you for sharing!
What a great read – I’ll be sharing with my colleagues. This is appreciated!
Exceedingly interesting.
https://infinitecbd.com/cbd-vs-thc/
I don’t know if Christopher Bird or others are still having problems with seeing the results in the SharePoint list, but I was until I tried flowing to a Document Library instead of a List. That made all the difference.
Microsoft told me that I didn’t have to know programming to use Powerapps…
I can’t get past the blob usage in tables. I can get the flow to work, but it saves a few bytes instead of the actual image file. Is there a way to save the actual image to a collection instead of the blob link, or to pass along the actual image instead of the blob text stored in a collection?
Update. If anyone has issues with the blob links in the collection, like I was, you can add a hidden image control. Then collect the image1.image or whatever you name it and it will show the correct image rather than the blob link.
Hi
I actually, want to save the images along with their sharepoint list data in Sharepoint.
is there any way to do that?