It’s not a proxy, it’s a Floxy! A way to display SharePoint PDFs in PowerApps
Hiya
I will say up-front that I used to be a security guy, so what I am about to share with you makes part of me feel dirty. With that said, I think this method is worth sharing because I get to call it a Floxy, and we all know that coming up with cool names trumps all other considerations!.
So what am I talking about? Let’s use an example…
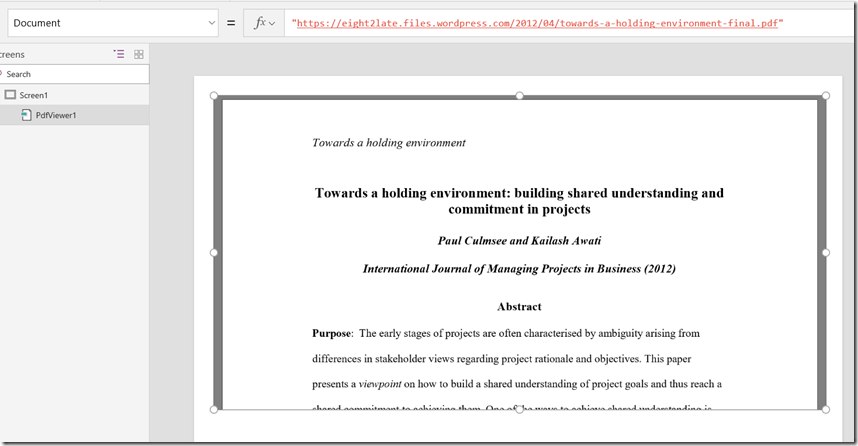
In PowerApps, one can display a gallery of PDFs quite easily. Just drop it onto a screen and feed it a URL by setting the Document property. Here is an example PDF from a journal article I wrote with Kailash Awati…
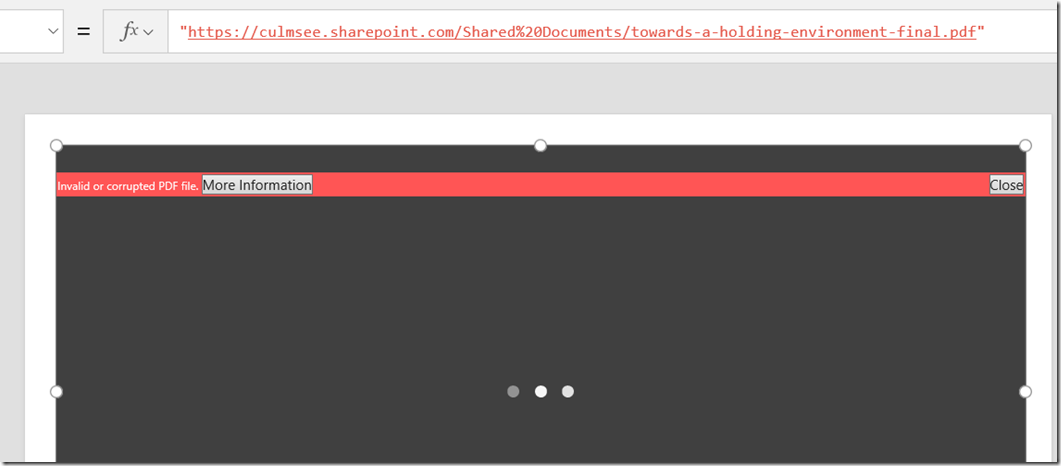
Okay so that was easy… but what happens if you put these images inside SharePoint? In the next screen, I have saved the same PDFs as shown above to a SharePoint document library and entered its link into the PDF control in PowerApps. Now look at what happens…
So what’s going on here?
In a nutshell, when PowerApps tries to access the SharePoint URL, it does so anonymously. Now that’s all well and dandy on a public URL like the first example, but isn’t going to do much good with SharePoint, which requires authentication. It’s a pity really, since there are many use-cases where it would be wonderful to browse SharePoint libraries for PDFs. Think of remote workers calling up drawings or schematics as an example.
So is there a (clever) workaround? Sure is!
Flow to the rescue…
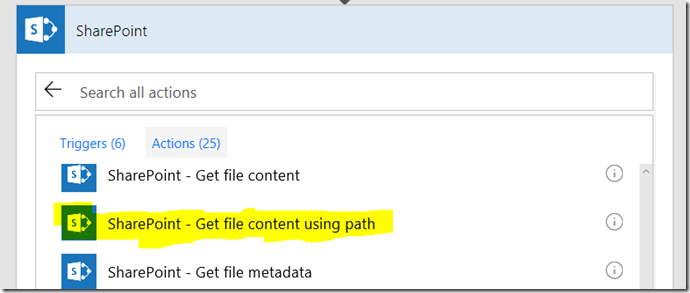
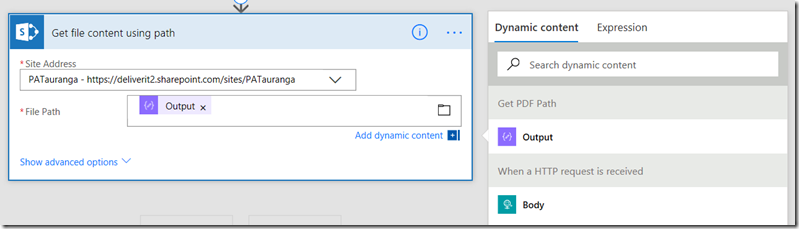
Microsoft flow happens to have a SharePoint action called “Get file content using path”.
Basically you feed this action two things: 1) a site collection and 2) the path to a file residing in a document library. In return for your efforts flow will bring back the content of that file. Since, all SharePoint flow actions are authenticated, if we can find a way to pass a URL from PowerApps to flow, and have flow return the file content back to PowerApps we could in effect, get around this authentication issue.
Turns out this is pretty easy. Here are the steps…
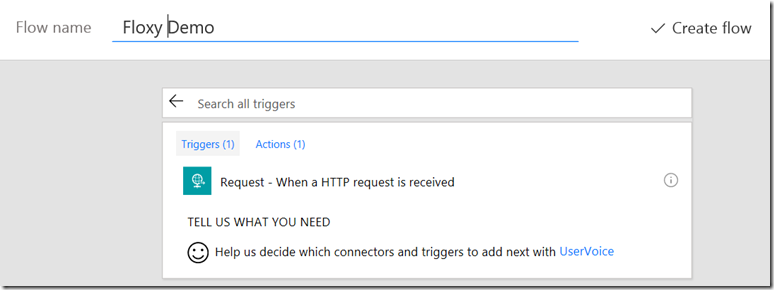
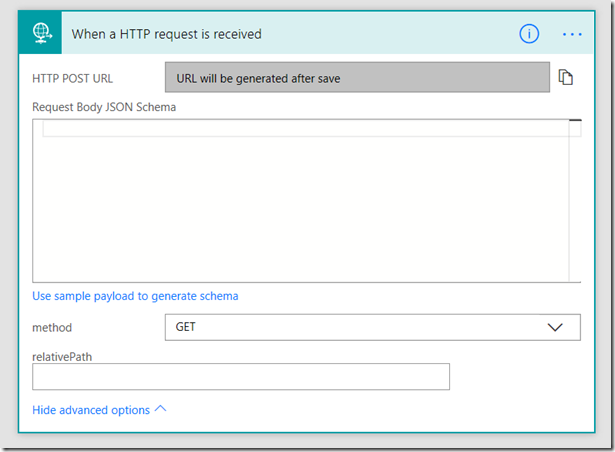
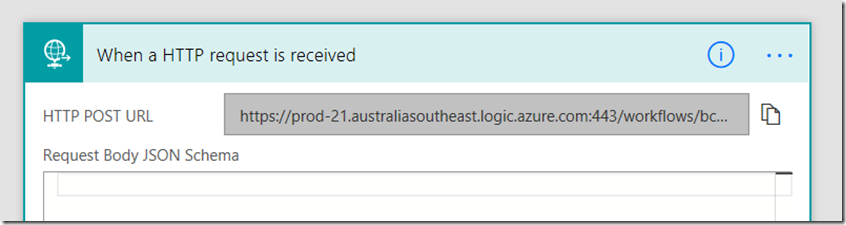
1. Create a new blank flow using the Request trigger. We are going to make this flow into a webservice and PowerApps is going to call it, passing the reference to the required file.
Now the important but is to click “Show Advanced Options” and to change the method to a GET.
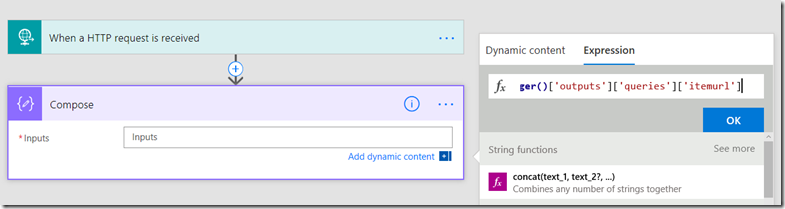
2. Add a compose action using the expression ‘trigger()[‘outputs’][‘queries’][‘itemurl’]’ (no quotes). What this does is tell flow to look for a parameter called itemURL from the workflow trigger (step 1). Specifically, we are telling it to look for itemurl in the query string from the HTTP request made by PowerApps.
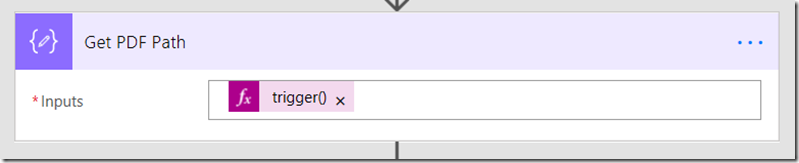
While you are there, rename the action to “Get PDF Path”.
3. Add a SharePoint – Get File Content Using Path action. Specify the site collection you want to work with and then set the “File Path” parameter to be the output of step 2 (Get PDF path).
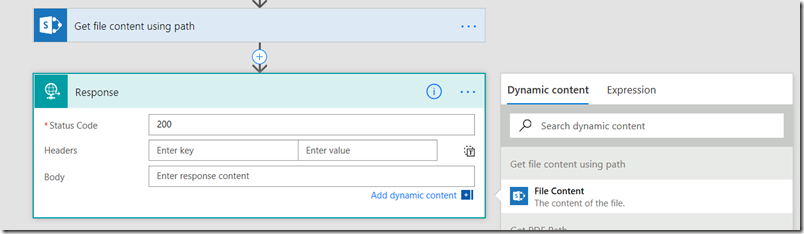
4. Add a request – response action. In the “Body” parameter, add the File Content from step 3.
Now create this flow and re-open it. The Request trigger will have a URL generated. Click the icon to copy this URL to clipboard. We are going to need it in PowerApps.
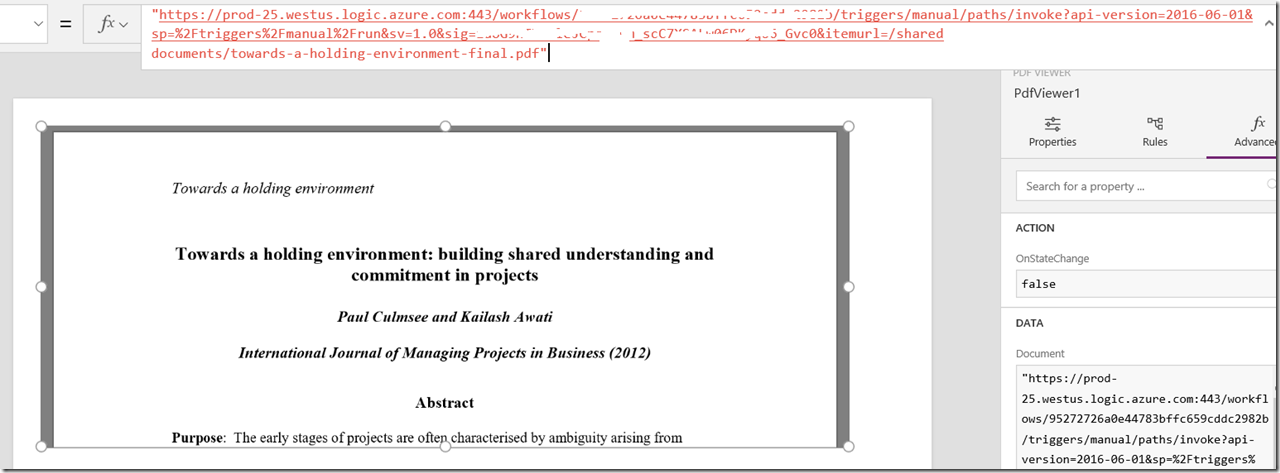
Right you are done with Flow. Now go back to PowerApps and change the Document property for the PDF viewer to the URL you just copied, but make one change, namely adding an itemurl parameter. eg:
- from: http://bigflowurl
- to http://bigflowurl&itemurl=/Shared Documents/<name of your PDF file>
Going back to my original PDF it becomes:
“https://[flow host].[location].logic.azure.com:443/workflows/[workflow ID]/triggers/manual/paths/invoke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=[sig]&itemurl=/shared documents/towards-a-holding-environment-final.pdf”
So let’s test in PowerApps… wohoo!
Conclusion and caution…
Okay so we were able to solve a problem fairly easily by using Flow to perform the authenticated connection to PowerApps. In fact, with a little imagination you can extend this idea out further like my video below where I make a document library/pdf browser.
As I mention in the video, Flow has in effect become a proxy – or a floxy ![]() . But the issue is now you have a URL that has the ability to access items in the site collection anonymously and potentially expose things you do not want to. After all, you could give that URL to anybody and if they change the file specified, then you are exposed.
. But the issue is now you have a URL that has the ability to access items in the site collection anonymously and potentially expose things you do not want to. After all, you could give that URL to anybody and if they change the file specified, then you are exposed.
So my strong suggestion is to think carefully about this and take steps to mitigate any risk. For example, add some checks into your flow if you only have one document library that you want to be able to pull files from. Perhaps leverage the differences in the HTTP request between a browser and PowerApps and check the trigger headers (as an example the “User-Agent” for PowerApps is different to what a browser will report). After all, you have to be authenticated to use PowerApps so the real risk is hitting the flow URL from non-PowerApps sources.
Now one other consideration with this… it will run a lot of Flows, so keep an eye on your monthly flow run limits. Also really importantly, things move fast in this space, so the gap addressed by this method may go away really soon. For example: you do not need to use a floxy with images anymore.
Like I said at the start, there is a part of me that feels a little dirty about this method because it allows an unauthenticated URL access to authenticated content, but then again with appropriate controls it should be ok.
Hope this helps you and thanks for reading…
Paul Culmsee












God bless you!!! Thanks a lot!! You helped so much!!
Hello Paul,
Amazing post – fixes a horrible piece of missing functionality in PowerApps.
I’ve got this working in the PowerApps browser, the pdf is appearing fine, but as soon as I publish the app onto a SharePoint web page, I get the same old error “Couldn’t open PDF file”.
The Flow workflow is still reporting success, and if I click the “open in my browser instead” that downloads the file – so everything is there OK, it just won’t display.
Any thoughts? If you can help, that would be a godsend 🙂
thanks in advance
David Jones
Hi Paul,
Thanks a lot for your post !
Sadly, as David it’s working well in preview mode but when I publish the apps the pdf viewer stop working and the “open in my browser instead” show up.
Any help would be very appreciate.
Bertrand O.
Hi Paul,
You did a great job by uploading a video tutorial for floxy. I did the same for my library.
But an issue occurs in pdf viewer, I am unable to see anything in the viewer, although controls are being shown, but no pdf. Instead, when I open the file in a new tab, the file works fine.
Secondly, to find the base issue, I tried adding samplepdf or powerapps as well as many public pdf links, but it did the same. 🙁
Please help. Please
Hi Paul,
You did a great job by uploading a video tutorial for floxy. I did the same for my library.
But an issue occurs in pdf viewer, I am unable to see anything in the viewer, although controls are being shown, but no pdf. Instead, when I open the file in a new tab, the file works fine.
Secondly, to find the base issue, I tried adding samplepdf or powerapps as well as many public pdf links, but it did the same. 🙁
Please help. Please
I’m another case where it works in the edit view of the app but not in the published view. I’ve noticed that the published app goes through a proxy:
`https://web.powerapps.com/webplayer/proxy?url=[SharePointPDFUrl]`
Has anyone found a remedy or otherwise been able to use this “floxy” in production?
To clarify, when editing the app, the PDF does not use the proxy. Monitoring the network, I see the plain SharePint URL without the proxy.
Don’t think the proxy is the issue. I have that too. eg:
https://web.powerapps.com/webplayer/proxy?url=https%3A%2F%2Fprod-45.westus.logic.azure.com%2Fworkflows%5Bsnip%5Ditemid=99999.pdf
What does a fiddler trace show?
Paul
Hi Paul,
Got to set this up as it looks like a really promising solution to my needs.
However, when start the screen, the resulting flow will give as response: Action ‘Get file content’ failed: The response is not in a JSON format.
The get PDF path uses the correct file triggered from the app..
Hi Paul,
This is a great solution but I am suffering from the same issue. Works fine in the editor but the published app doesn’t show the PDF file. Just says “Couldn’t open PDF”
“Open in my browser instead” where it opens just fine.
I hope you come up with a solution for this. The project I’m working on works really great except for this issue.
Thanks a bunch in advance for any help you come up with.
Ed
Hi again Paul,
I have some more info for you if it helps. The Floxy solution works perfectly in the Studio version of PowerApps but fails when you try the WebPlayer from it’s generated URL in any browser , Edge, IE, Chrome.
The Flow completes successfully every time but the PDF Viewer control shows “Couldn’t open PDF” message.
Another observation is that the app works on my Windows 10 phone (Luma 950) but gives the error on both iOS and Android phones my peers have.
I have another app I built using your solution from the video you and your daughter made and that solution seems to work everywhere. The issue I have is that for my app I cannot use a Gallery, I need to use a list instead because I haven’t figured out how to make a Gallery work with my other requirements.
I have a landing page where you select the PDF file to view from a pulldown.
That navigates to the view page where I use another pulldown to select the section you want to see like a TOC. I am using the findtext property in the PDF viewer to do that populated from the pulldown data. It works perfectly from there.
I use static data imported from Excel for the TOC selections.
I use pulldowns because I couldn’t figure out how to tie all of these pulldowns to a Gallery selection or vice-versa.
Like I said before, my app works perfectly in Studio mode. I can select the PDF from the landing page, it opens the view page and shows the pdf. My TOC pulldown passes the info to the PDFviewer and it jumps to the correct page. It all works. Very frustrating.
I hope you can help. Thanks for letting me detail this out.
Just had exactly the same problem – solution above is elegant. I have a phone photo function linked to a gallery for site scoping (construction) photos. I use Flow to add the photos from the phone camera to a SharePoint folder. The PowerApps gallery works fine to display all photos EXCEPT the image (as described above). I simply add a button with “Launch ‘{Link}” as the action – the user can then see the photos they have taken on the job from the gallery list.
Stuck on step 2 – putting the text below into the Expression it says ‘The expression is invalid’. What am I doing wrong?
trigger()[‘outputs’][‘queries’][‘itemurl’]
Hi Paul,
i managed thanks to you to display PDF.
i’ve however an issue with subfolders in my Sharepoint library.
has anybody the same ?
and a workaround for… the workaround ? 🙂
thanks
I explain how to address this in a video my daughter and I recorded a while back… https://www.youtube.com/watch?v=zTyqEEc9-FI
regards
Paul
Hi Paul,
thanks for your response and for the video’s link, i’ll look at it with great attention.
i’ve, at last, found the solution ! the folder, where i tried to display pdf, have an “&” in his name !
that’s the reason why, the links in the trigger failed !
but thanks again for your work, response and happy new year for 2019 !
Franck
Hi Paul,
I have tried to create this flow, but I receive the following message when copying in the code at step 2:
The page at https://australia.flow.microsoft.com says:
The expression is invalid
Any idea why?
Thanks
Brendan
I bet its an issue with cutting and pasting from the browser as it messes with quotes. Type in the expression manually and see how you go…
Hi i have an image in a filtered gallery with simply the expression ‘{Link}’ which picks up the image from my document library. How can i apply Flow in this case to overcome the issue?
I owe you a beer, greetings from Córdoba, Argentina.
Beautiful solution. Exactly what we needed. Can you suggest some specific precaution and potential actions to take to meet some, as you said, “appropriate controls?” I’m somewhat new to PowerApps, so any guidance would be helpful. Thank you again for the great workaround!
“When a HTTP request is received” is a PREMIUM trigger. Is there an alternative that doesn’t require an expensive upgrade through Microsoft?
Michael Yes there is a way to fix that, use the powerapp trigger