A lesser-known, but really important update to PowerApps
This week, the PowerApps team released a great update to PowerApps that should make any InfoPath person very happy. PowerApps now supports the use of rules that allow you to easily modify the behaviour of an app based on criteria that you specify. Previously this had to be done using variables and was one of those aspects to PowerApps that felt “developery”.
This is a great new feature and I will record some videos on this in the not-too-distant future…
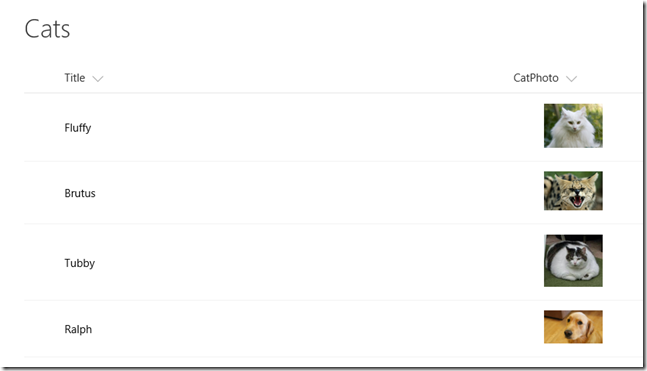
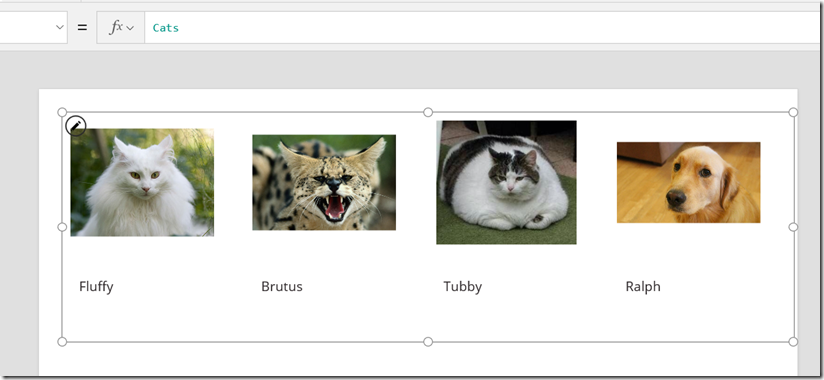
But there is another update to PowerApps that seems to have slipped under the radar. This one is really huge for anybody who wants to leverage rich media in SharePoint…Up until now, there was a problem with authenticated connections when using controls like the Image or PDF controls. Consider this list:
In this example, we have a Title column and a hyperlink column called CatPhoto. Up until recently, if you were to try and display this content in PowerApps, only anonymous URL’s would work. In the example above, the first 3 cat photos are in a SharePoint document library called Pics, and the resulting URL is an internal one (eg: https://culmsee.sharepoint.com/Pics/cat1.jpg). The 4th image in the list above is Ralph, who apart from being a dog, is an external image – eg: https://i.ytimg.com/vi/SfLV8hD7zX4/maxresdefault.jpg.
Previously, if you pulled this list into PowerApps and tried to display this in a gallery, you would only see Ralph. PowerApps would try and access the SharePoint URL’s without credentials and fail.
<Edit: If your original SharePoint column storing the URL is set to display URL and not picture, the issue remains!! If you are affected by this you can try my Floxy method>
But now if we pull the above list into PowerApps we now have awesomeness!!!
1. Add a SharePoint data source and connect to the list of cats
2. Add a horizontal gallery and set the data source to SharePoint.
3. Sit back and enjoy the awesomeness!
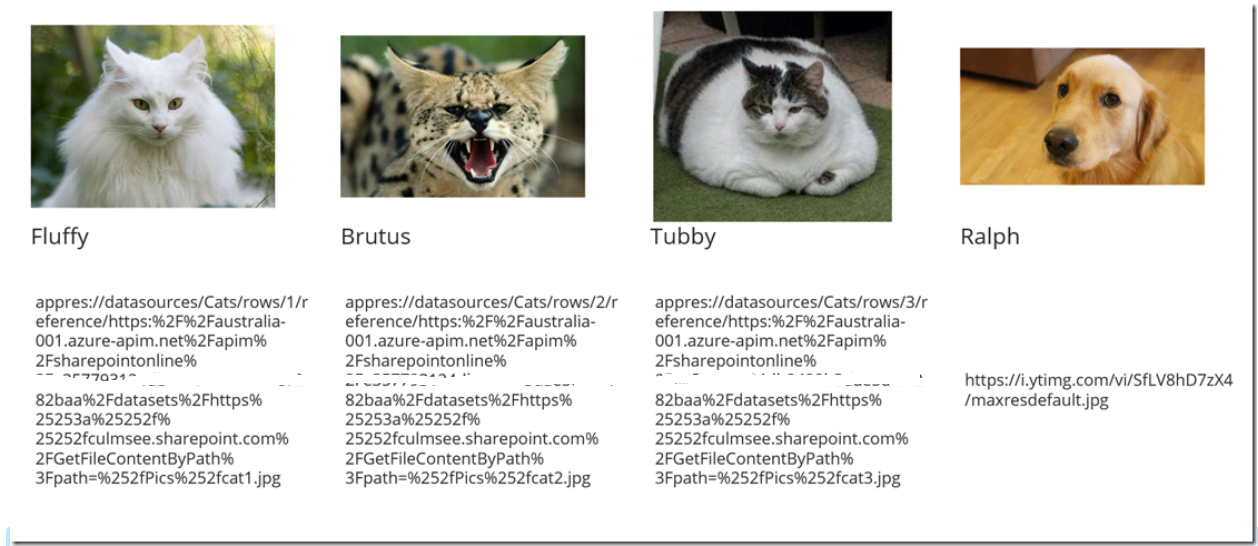
Now how did the PowerApps team pull this off? The easiest way to tell is to add a label to the gallery and have a look at the CatPhoto column. Previously it was the URL of the image as it is stored in SharePoint, but now it is very different…
Looking at the above image, Ralph’s URL still looks normal, but the SharePoint URL’s have been rewritten. Passing through a decoder and we can start to ascertain what’s going on..
appres://datasources/Cats/rows/1/reference/https://australia-001.azure-apim.net/apim/sharepointonline/[snip a GUID]/datasets/https://culmsee.sharepoint.com/GetFileContentByPath?path=/Pics/cat1.jpg
The closest thing to this URL format I have been before in PowerApps is when you upload media. It also uses the appres:// URL prefix too.
My guess of the above is:
Application Resources (appres://) –> Data Source (datasources/Cats/Rows/1) –> Datasource webservice endpoint (reference/https://australia-001.azure-apim.net/apim/sharepointonline/[snip a GUID) –> data source parameters (https://culmsee.sharepoint.com/GetFileContentByPath?path=/Pics/cat1.jpg).
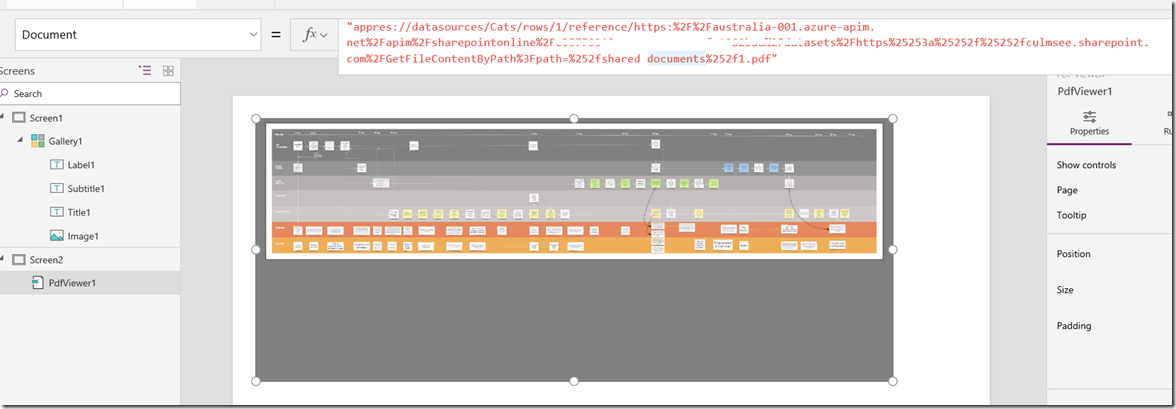
Now I experimented by manually changing the item in the path parameter for the GetFileContentByPath call. This worked fine… I was able to specify a PDF in the Shared Documents library and set that as the content source for the PDF control as shown below…
Conclusion
This is a brilliant enhancement to PowerApps and will open up many use-cases, given that SharePoint is the de-facto content store for most organisations. Furthermore, if you utilise my technique of using Flow to facilitate photo uploads into SharePoint, now we have closed the loop. We can take and upload photos, and subsequently browse, tag or mark them up.
Watch this space for some demo apps that take advantage of this new functionality!
Paul







Leave a Reply