A lesser-known, but really important update to PowerApps
This week, the PowerApps team released a great update to PowerApps that should make any InfoPath person very happy. PowerApps now supports the use of rules that allow you to easily modify the behaviour of an app based on criteria that you specify. Previously this had to be done using variables and was one of those aspects to PowerApps that felt “developery”.
This is a great new feature and I will record some videos on this in the not-too-distant future…
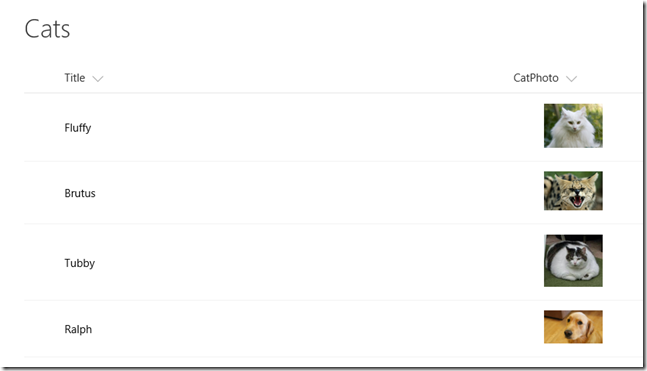
But there is another update to PowerApps that seems to have slipped under the radar. This one is really huge for anybody who wants to leverage rich media in SharePoint…Up until now, there was a problem with authenticated connections when using controls like the Image or PDF controls. Consider this list:
In this example, we have a Title column and a hyperlink column called CatPhoto. Up until recently, if you were to try and display this content in PowerApps, only anonymous URL’s would work. In the example above, the first 3 cat photos are in a SharePoint document library called Pics, and the resulting URL is an internal one (eg: https://culmsee.sharepoint.com/Pics/cat1.jpg). The 4th image in the list above is Ralph, who apart from being a dog, is an external image – eg: https://i.ytimg.com/vi/SfLV8hD7zX4/maxresdefault.jpg.
Previously, if you pulled this list into PowerApps and tried to display this in a gallery, you would only see Ralph. PowerApps would try and access the SharePoint URL’s without credentials and fail.
<Edit: If your original SharePoint column storing the URL is set to display URL and not picture, the issue remains!! If you are affected by this you can try my Floxy method>
But now if we pull the above list into PowerApps we now have awesomeness!!!
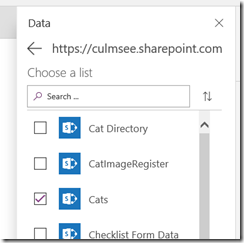
1. Add a SharePoint data source and connect to the list of cats
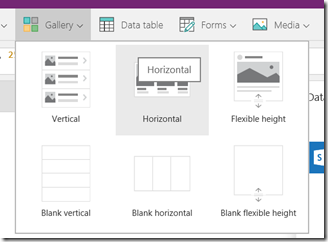
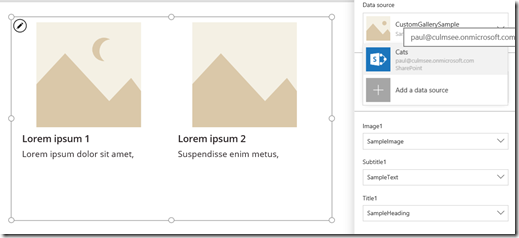
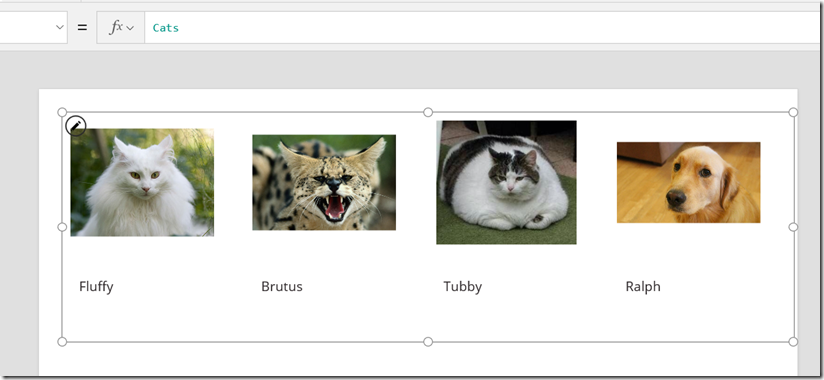
2. Add a horizontal gallery and set the data source to SharePoint.
3. Sit back and enjoy the awesomeness!
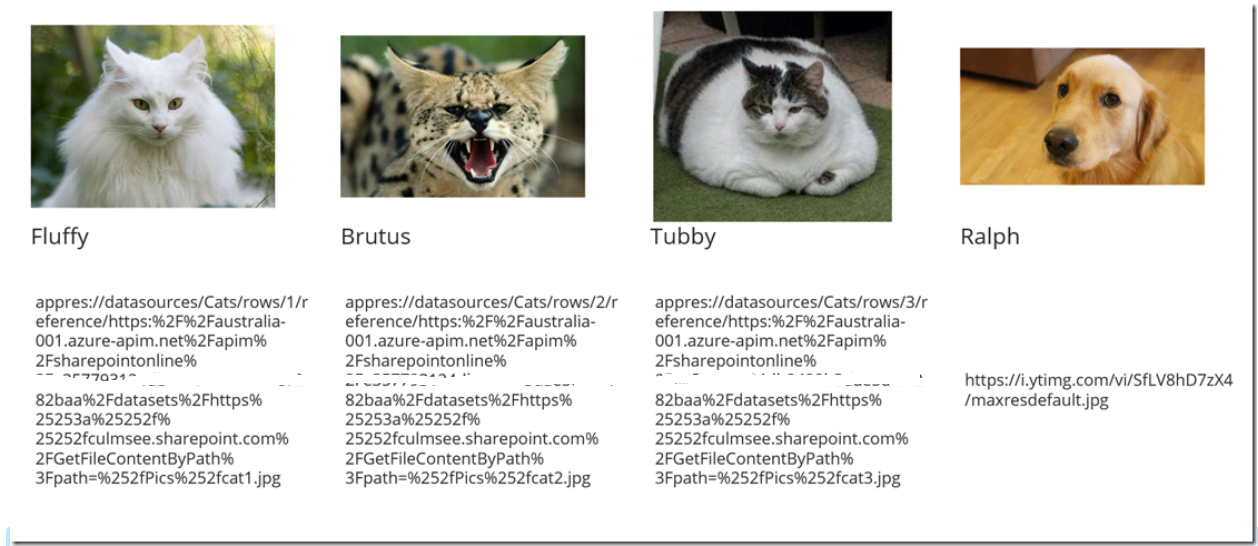
Now how did the PowerApps team pull this off? The easiest way to tell is to add a label to the gallery and have a look at the CatPhoto column. Previously it was the URL of the image as it is stored in SharePoint, but now it is very different…
Looking at the above image, Ralph’s URL still looks normal, but the SharePoint URL’s have been rewritten. Passing through a decoder and we can start to ascertain what’s going on..
appres://datasources/Cats/rows/1/reference/https://australia-001.azure-apim.net/apim/sharepointonline/[snip a GUID]/datasets/https://culmsee.sharepoint.com/GetFileContentByPath?path=/Pics/cat1.jpg
The closest thing to this URL format I have been before in PowerApps is when you upload media. It also uses the appres:// URL prefix too.
My guess of the above is:
Application Resources (appres://) –> Data Source (datasources/Cats/Rows/1) –> Datasource webservice endpoint (reference/https://australia-001.azure-apim.net/apim/sharepointonline/[snip a GUID) –> data source parameters (https://culmsee.sharepoint.com/GetFileContentByPath?path=/Pics/cat1.jpg).
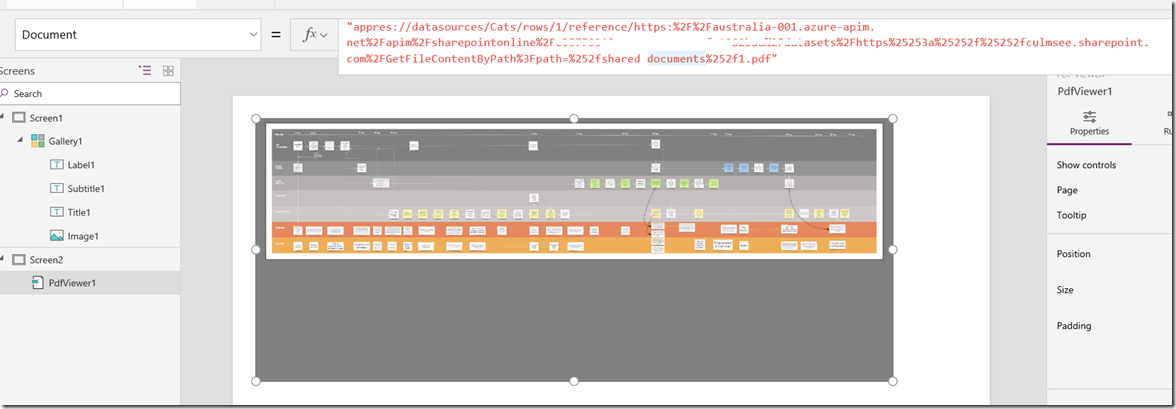
Now I experimented by manually changing the item in the path parameter for the GetFileContentByPath call. This worked fine… I was able to specify a PDF in the Shared Documents library and set that as the content source for the PDF control as shown below…
Conclusion
This is a brilliant enhancement to PowerApps and will open up many use-cases, given that SharePoint is the de-facto content store for most organisations. Furthermore, if you utilise my technique of using Flow to facilitate photo uploads into SharePoint, now we have closed the loop. We can take and upload photos, and subsequently browse, tag or mark them up.
Watch this space for some demo apps that take advantage of this new functionality!
Paul







Hi Paul. I tried creating a Picture column in sharepoint and added the URL link into it but it does not display the photo as what you have above. Able to advise on how to workaround with this? Thank you
Did you format the URL as a picture or hyperlink in SharePoint? Make sure it’s picture…
I chose the “Picture” type column and copied the picture URL link in, but i could only view a mini black cross image instead of the actual image..
Hi Paul I managed to view the saved images in PowerApps using your Floxy method ! 😀 But I noticed that some pictures shown are rotated by 180 degree when I take pictures with my iPad upside down, any advice on this ??
A great way to pair this up with your other post about uploading photos to SharePoint is to just create a hyperlink/picture column in the document library itself and add a link to itself using an Update List Item action in Flow. You will need to run a Get List Item action first to be able to use the Link to Item dynamic content. I was trying to submit and display uploaded pictures in the same app using only 1 list and that approach worked for me.
I used this approach and got to view the uploaded pictures in PowerApps, but my users could not view it. I did some troubleshoot and found that his [snip a GUID] part is different from mine..may I know what this is and if I could automate/set a common path for all users ?
Great idea! But I have to know… I can’t edit hyperlink columns in flow if they are formatted as picture. Are you saying you got it working this way?
The GUID is probably different because each person connects to SharePoint using their own account. Do your users have access to the library in question if they access via SharePoint?
Yes I have given them the access to the library in SharePoint. Trying to find a way to extract each user’s GUID to replace in the function in order for them to view the pics. Would appreciate if Zachary could share your approach in details to me also 😊
You cannot and should not play with that GUID or do anything at all. That is automatically created and maintained by PowerApps. This is a read-only column and I don’t understand why you would want to write to it?
Sorry if I did not state my objectives clearly before this..I am creating an app for users to upload pictures into SharePoint and these pictures need to be reviewed by approvers in PowerApps as well..So I have followed your guide on API swagger file to save pictures in SP and now I need to view these saved images back in PowerApps gallery..next, I followed the guide in this post to view the saved pictures by inserting the function into Gallery control:
\”appres://datasources/Equipment%20Photos/rows/79/reference/https:%2F%2Fasia-001.azure-apim.net%2Fapim%2Fsharepointonline%2F0a9830dd44d04f14bc631fafed2380de%2Fdatasets%2Fhttps%25253a%25252f%25252fsppower.sharepoint.com%25252fsites%25252fSharepointtechnologytestingserver%2FGetFileContentByPath%3Fpath=%252fEquipment%252520Photos%252f\”&ThisItem.Photo_x0020_Title\”
This approach somehow works only on myself because the GUID of my users are unique as mentioned by you..So how could I make it such that all users are able to view the pictures?
I think you are confusing the two approaches. You cannot use the floxy technique of messing with that URL at all. You simply add a gallery, bind it to the list in question , add an image control and set it to the picture column . PowerApps takes care of the rest.
You can only mess with the URL with the floxy method which is altogether different. That is the URL of the flow, not the PowerApps magic to make images work…
Yes but the problem is picture column could not be updated automatically using flow upon saving the pictures..so in short, is there a way to save the pictures and update its respective picture column as well?
That’s right. You can’t work around that issue by combining the two methods. If you want to make that work, you will need to use REST webservice calls in Flow or use an Azure function. Microsoft have acknowledged the issue though but not idea when it will be fixed…
Hi Paul, a quick question beside this topic…I wish to export the images in gallery out as a single document/pdf, do you have any recommended approach for this? Or in another term, how can I combine the pictures saved in sharepoint as a single PDF/document ?
This doesn’t work on Mobile App. Not sure if they have switched this off?
Hi There,
Sorry to bother you, quick question here. I have my SPL as you describe pictures are hyperlink and format is “Picture” I can see all my pictures in my SPL, I can also can see the pictures in my powerapps, but the rest of the people in my organization cannot see any picture. Any idea what is the issue?
Thanks in advance for your response,
It seems SharePoint pictures don’t appear on mobile. I have it formatted as Picture (not hyperlink) but it still does not display on mobile 🙁 It works in a browser.
Hi Paul,
Great tips and suggestions! I came up with another solution for displaying SharePoint images on mobile devices that you and your audience might be interested in 🙂 Basically convert the images to dataURIs..I blogged about it here https://www.bruce365.com/2018/10/11/display-sharepoint-images-on-mobile-devices-in-a-canvas-powerapp/
Hi, I have added a hyperlink field in SharePoint list and I want to upload images to the list using Powerapps form through this hyperlink field, but I am not able to do this.
Could you please suggest a possible solution?
You can use the following formula to extract the user’s GUID in the application.
ClearCollect(libGUID,Filter(Documents,ID = 266));//do not delete this item set it to read only in document library
Set(libGUID_Pic,Text(First(libGUID).Pic));
Set(spGUID,Replace(libGUID_Pic,1,Find(“%2Fsharepointonline%2F”,libGUID_Pic)+Len(“%2Fsharepointonline%2F”)-1,””));
Set(userGUID,Replace(spGUID,Find(“%2Fdatasets%2F”,spGUID),Len(spGUID)-Len(“%2Fdatasets%2F”),””))
You can then change the GUID in the link to the PDF file.
example:
“appres://datasources/Equipment%20Photos/rows/79/reference/https:%2F%2Fasia-001.azure-apim.net%2Fapim%2Fsharepointonline%2F”& userGUID &”%2Fdatasets%2Fhttps%25253a%25252f%25252fsppower.sharepoint.com%25252fsites%25252fSharepointtechnologytestingserver%2FGetFileContentByPath%3Fpath=%252fEquipment%252520Photos%252f\”&ThisItem.Photo_x0020_Title”
Hi All, in case you are still using this in 2024, this seems to have broken today 7/11/24. Let me know if anyone finds another way.
Cheers