A tribute to the humble “leave form” – Part 4
[Note: It appears that SharePoint magazine has bitten the dust and with it went my old series on the “tribute to the humble leave form”. I am still getting requests to a) finish it and b) republish it. So I am reposting it to here on cleverworkarounds. If you have not seen this before, bear in mind it was first published in 2008.]
Hi again. Welcome to part 4 of my tribute to the “leave form”. It’s probably time to just get straight into the article, as I think the whole leave form joke isn’t overly funny anymore ![]()
Crap, there is probably going to be a dozen or so articles and I’m running out of jokes already? But then I suddenly remembered that in this certification obsessed IT world we live in, I could make up my very own certification! I mean how hard can it be? Just add the word “institute” to your name and your legitimate right?
Therefore I am pleased to unveil the first of a series of certifications to be offered by the CleverWorkarounds Institute and its associated body of knowledge (CIBOK). The CCLFD or CleverWorkarounds Certified Leave Form Developer certification, which allows certified practitioners the opportunity to feel vastly superior to the mere mortals they work with. Additionally, it has waaaay more bragging rights than one of those weenie certifications like MSCE or CISSP. Of course, like all acronyms to add to your business card, you are certainly guaranteed a big, fat pay rise.
So what someone wants to validate your credentials, you just flash the badge below and they will all be like…”wow, this dude is a business process god!”
SharePoint Pre-Requisites
Right enough banter and back to business! Now remember, we are in “Business Development Manager” mode in this post and therefore we are trying to impress here. Selling the client the message that the you will solve all organisational process issues (and find the answer to world peace) in InfoPath and Forms Services. So far, we have fairly quickly produced a usable InfoPath form. All in all it has taken maybe 10-15 minutes of demo time. So in the interests of “impress the client at all costs”, we have done enough to publish it straight into SharePoint, so that it is usable via a web browser.
That CCLFD certification is looking good yes? ![]()
So first up, we need a SharePoint site to publish the site to. But not just *any* SharePoint server. It needs to be running the enterprise licence if you wish to use InfoPath Forms Services. So sorry stingy people, WSS and Office SharePoint Server 2007 Standard Edition will not suffice.
Now if this were a demo, I would have already had this set-up in advance to make the client “ohhh”, “aaah”, “wooow” louder. But I think it is worth examining the prerequisites in more detail.
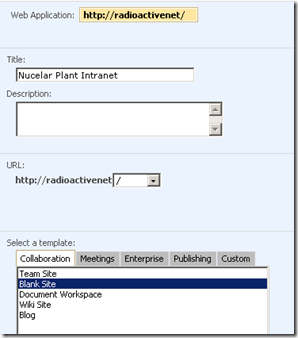
Assuming that the SharePoint farm been built and a web application has been created (called http://radioactivenet), it is time to create a brand new site collection to host this form. The SharePoint farm administrator performs this task in Central Administration -> Application Management. In this example, we are creating a completely blank SharePoint site.
Have we done enough to publish our form to SharePoint? Unfortunately, not quite. In fact if we tried to publish our leave form into the site as it is now, we would have a little warning message that easy to overlook and then cause you no end of wasted time.
But I am getting ahead of myself. Having created this new site collection above, we now need to enable the enterprise feature-set that includes the forms services component that we need. For the purposes of this post, I will not be explaining the SharePoint feature framework, but for the uninitiated, SharePoint is like a fisher-price toy with lots of buttons that have different effects when pushed. (We haven’t yet pushed the right button). Think about SharePoint site templates (e.g Document Workspace, Wiki Site) as automatically pressing the buttons for you.
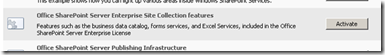
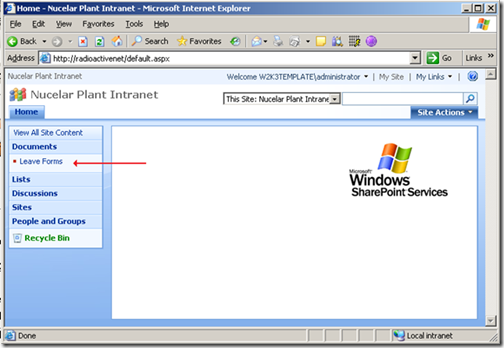
To activate the enterprise featureset, we log into http://radioactivenet as an administrator or site collection administrator. Choose the “Site Actions” drop down menu below the search box. Choose “Site Settings” and you will be taken to the administrative back-end of a SharePoint site collection. I have highlighted the option to control site collection features. (Click to zoom)
This screen shows you all of the nice buttons to push. The one that we need for this demonstration is the “Office SharePoint Server Enterprise Site Collection Features”. Simply the click “Activate” and you are done!
Finally, let’s publish it already!
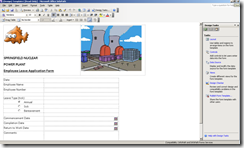
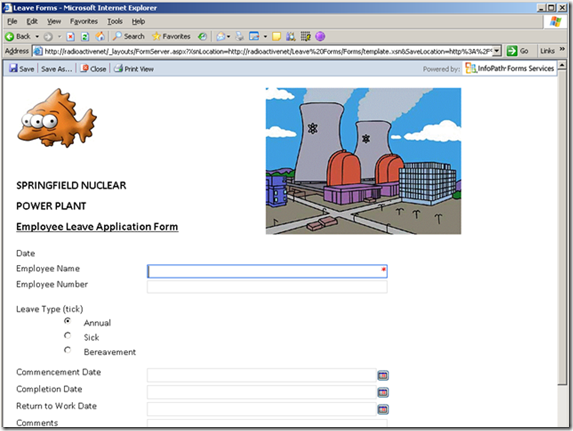
To remind you all of where we got to at part 3, we have a functional form looking like this. (Click to expand)
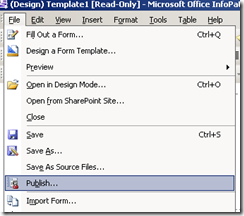
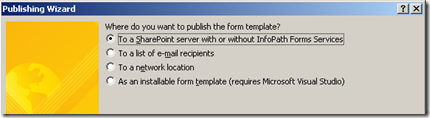
Publishing an InfoPath form into SharePoint is based on a Wizard. We want to impress here, so we will do a straightforward form publication. Start the wizard by choosing “Publish” from the “File menu”. The first wizard screen will ask you *where* you wish to publish to. Obviously we go with the default answer of SharePoint ![]()
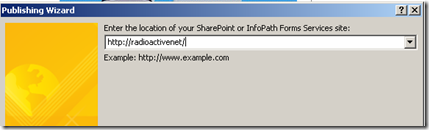
Next we are asked to specify which SharePoint site we would like to deploy this new form to. We are using our newly created http://radioactivenet site.
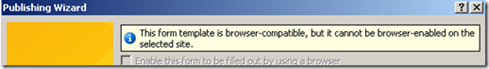
Now we hit the first important step in the whole process. This is the step where InfoPath publishing wizard asks you to how to publish this form. While I am not going to explain each option in detail at this stage, I will warn you now that we are going to come back to this screen in subsequent posts.
Notice how “Enable this form to be filled out by using a browser” is checked? This is because this InfoPath form that we created has been set to be “browser compatible” way back in part 2 when we first created the form template.
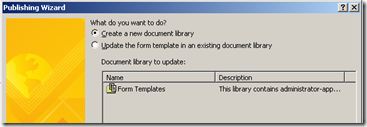
The first and default choice is to create the form in a SharePoint Document Library. Thus in the SharePoint world, InfoPath forms are just another type of library storage. therefore you can can use version history, recycle bin and all of the other goodies that come with SharePoint document libraries. Now I should make it clear though, that SharePoint creates a special type of library called a “Form Library”, designed specifically for InfoPath forms. So we leave “Document Library” chosen as the default and click continue on.
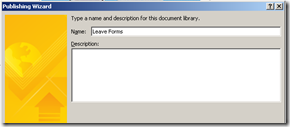
Having chosen to use a document library we are now asked to create a new one or choose an existing library. In our case, we have not yet created the library to hold the leave form, so we choose to “Create a new document library” and then enter it’s name and description into the follow-up dialog box. This will create a form library called “Leave Forms” for us as part of the publishing process.
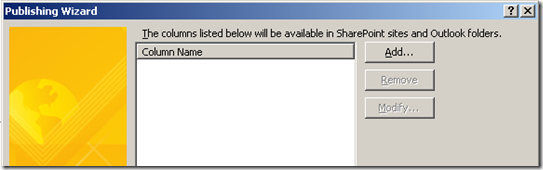
The next step is another important one. But in the interests of our “impress the client at all costs” focus, we are going to leave it until the next post. So we click Next to continue.
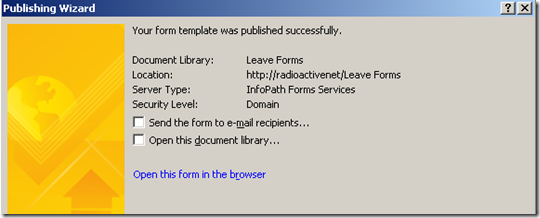
That’s it for the publishing process! Clicking the Publish button will commence the process. InfoPath will create the form library and when it finished provide us with a summary of what has been performed as shown below. You can see the name of the library where the form was published (”Leave Forms”), the URL of the SharePoint site (http://radioactivenet/leave forms) and the fast that Infopath Forms services is running on the server.
The new form library
So, are we ready to “wow” the client yet? Almost!
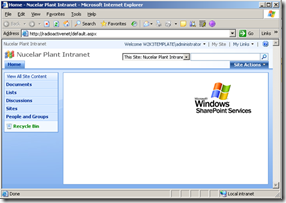
Looking at the http://radioactivenet site, we can now see that we have a new content item in the navigation. Well what do you know? ![]() It’s a leave form library!!
It’s a leave form library!!
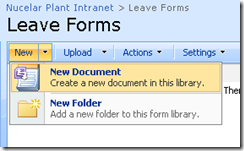
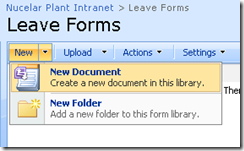
If you navigate to this document library, you will see that it pretty much looks like any other SharePoint document library. Clicking the New drop down in the document library though shows that something is subtly different with this library. The document type to create has the InfoPath symbol on it. This library knows that it is here to store InfoPath forms.
But there is one minor catch. By default, SharePoint assumes that if you have InfoPath installed on your PC, then you will always prefer to use InfoPath in preference to a more limited, somewhat “clunkier” web based version. In our case, we want the form to show up in a browser, irrespective or whether InfoPath is installed on you PC. So let’s do that now.
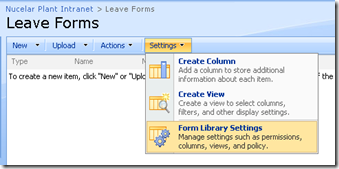
In the new Leave Forms library, we choose “Form Library Settings” from the “Settings” drop down menu as shown below.
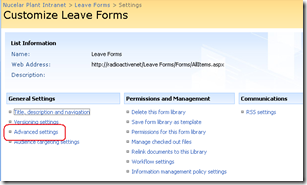
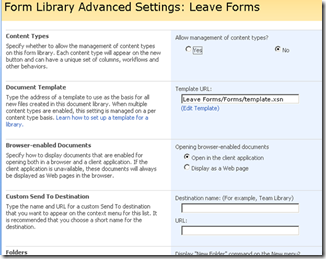
Now remember how I said that a forms library is a document library geared especially to host InfoPath forms? Well, now you get to see why. One of the configuration options unique to a forms library is whether to display a form in a browser or using InfoPath. The option controlling this can be found in “Advanced Settings” as highlighted below. The third option under advanced settings controls the behaviour for “browser enabled” documents. Note that the default option is to “Open in the client application”.
So let’s change this to “Display as a web page” and click OK. Also note the second option, “Document Template”. We will be talking about this a subsequent post as well.
The big test!
So, all is now in place and it is time to demonstrate the functionality to your eager and excited clients. Go back to the home page of http://radioactivenet and choose “Leave Forms” from the navigation bar. In the document library view, choose “New Document” from the “New” drop down.
Wohoo! The form renders in the browser! (and the crowd goes wild! ![]() )
)
Conclusion
So there you go, in something like 20-25 minutes, you have created and published a web based form that started life as a MSWord template. Highlighting how long this world have taken to be custom developed, your client is already writing a cheque and wants you to do this with all of their internal forms right???
Whatsmore, we haven’t even gotten to the unbridled joy that is a workflow yet! Oh man if the client likes forms services, they aint seen nothin’ yet right???
Well, to be honest, this form really isn’t that smart yet is it? Before we even get to workflow considerations, the form still isn’t *that* friendly and we haven’t yet satisfied several of the requirements outlined in part 1. Remember that we had to provide:
- Automatic identification of requestor
- Reduce data entry
- Validation of dates, specifically the automatic calculation of days absent (excluding weekends)
- Mr Burns is not the only approver, we will need the workflow to route the leave approval to the right supervisor
- We have a central leave calendar to update
So in the next post, we will make this form a little smarter and see if it is still within the realms of mere mortals (non developers) to do.
Thanks for reading
Paul























Leave a Reply