A tribute to the humble “leave form” – Part 2
[Note: It appears that SharePoint magazine has bitten the dust and with it went my old series on the “tribute to the humble leave form”. I am still getting requests to a) finish it and b) republish it. So I am reposting it to here on cleverworkarounds. If you have not seen this before, bear in mind it was first published in 2008.]
Hi again and welcome to the next exciting instalment in the series that pays tribute to the consultant “get out of jail free” card that is the organisational “leave form”. My experience of SharePoint implementations may be somewhat skewed by regional and/or cultural bias of course, but many SharePoint installations tend to follow a script of something like
- IT Manager attends an “information session” from a Microsoft Gold Partner, has one two many chardonnays and is convinced that SharePoint is the *answer*, but isn’t sure of the question just yet…
- IT Manager calls aforementioned Microsoft Gold Partner and I am sent out to dazzle them with my wit, charm and technical brilliance
- IT Manager agrees with me that SharePoint has to be sold to (and owned by) “the business”, so chooses the first candidate business process that pops into his head
- All hail the mighty “leave form“
Me sarcastic? never! ![]()
Note: I was recently certified as a Microsoft Certified Trainer for SharePoint, and I am using this series as practice for my training material! Thus this entire series of articles is pitched at a very high (end user) level. Readers with some exposure to SharePoint may find this article from the series is particularly easy-going, but rest assured, by the time I am done, I will be delving into web services, code and all sorts of goodies. Writing that stuff for the non developer will be a challenge – so stay with me, I will slowly ramp up the concepts as we go on.
So to recap the introductory article, we have documented the leave application and approval process for the Springfield nuclear power plant, and they have kindly supplied us with their existing leave form that their employees print out and fill in by hand. So our very first job is to see how InfoPath handles importing this MSWord based form to InfoPath.
InfoPath 101
Even though InfoPath is part of MSOffice, many people do not know about it, let alone used it. If you have never seen InfoPath before now, then I suggest you do some reading about it and maybe even download the evaluation. My one sentence explanation is that it allows you to create electronic forms for data entry or data collection. Among its features is that it can import Word or Excel documents to speed up the form creation process. So let’s do that first up.
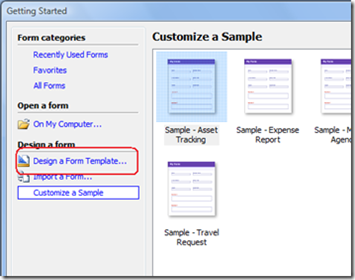
Upon starting up InfoPath 2007 we are presented with a “Getting Started” wizard. Our job is to design a new form, so the option to choose is to Design a Form Template as marked in the screen-grab below.
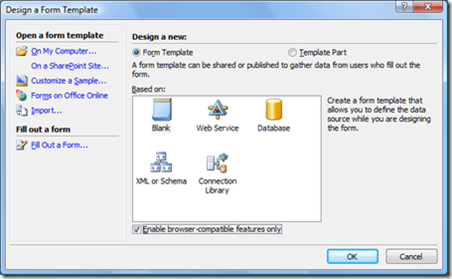
The next screen is to choose various options in relation to designing a form. We are starting from a completely blank form (which is the default option anyway), but this form is going to web browser based, so that people filling it in do not need InfoPath installed on their PC’s. SharePoint enterprise edition provides support for browser based forms via the “Forms Services” feature. InfoPath 2007 has built-in support for forms services, but the form must be marked as “browser compatible”.
This is not a default setting, so be sure to check the “Enable browser-compatible features only” box before clicking the OK button.
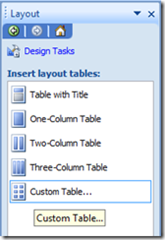
Now we are at the main form designer screen within InfoPath. Being part of the MSOffice suite, it has a set of toolbars that looks very much like the other applications in the MSOffice suite. To the right of the InfoPath screen is the “design tasks” tool pane. I’ve shown it below.
You will come to know the “design tasks” pane very well soon enough. From here we can perform all sorts of actions to construct a new electronic form such as create textboxes, buttons, drop down lists and the like. Not only that, but we can instruct InfoPath to connect to “data sources” to populate the values in say, a drop down list box. Imagine for example that all of your clients are listed in your CRM system. InfoPath has the capability to access those client details and display them on the form. Think of the data entry duplication that this will save, not to mention the maintenance of data accuracy, eh?
But hey, we are here to impress the clients with our technical wizardry and to show how InfoPath allows non-developers to create sophisticated electronic forms. So what we will do first-up is import the existing MSWord based leave document and see what we get out of the box.
Importing the old form
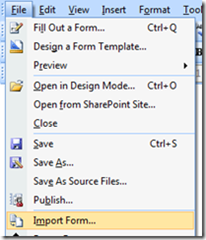
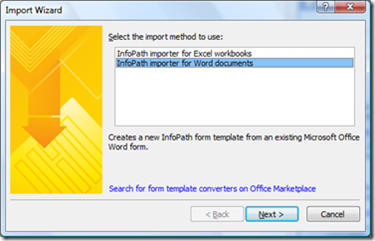
So, you should be at the main InfoPath screen to perform this action. From the “File” menu, choose “Import Form”. On the next screen, choose “InfoPath importer for Word documents” and click “next”
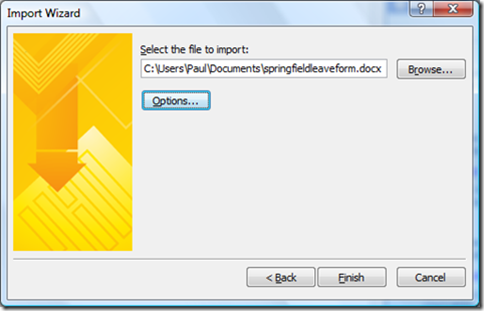
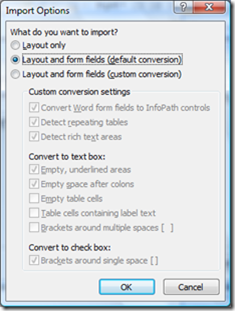
You will be prompted to browse to a file to import. In this example, I have chosen the “springfieldleaveform.doc”. The “options” button allows you to control the specifics of the import process. In this example, I will simply import the form with all of the default import settings.
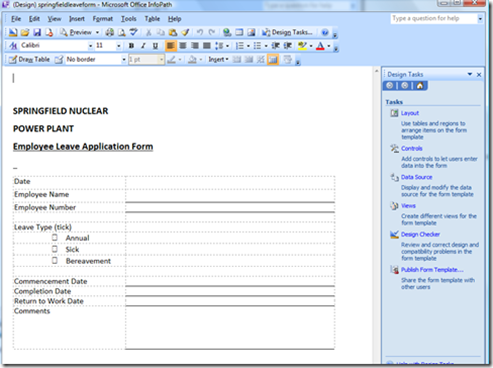
Click “Finish” and InfoPath will do its thing – viola! We have the beginnings of a leave form!
Graphics?
Ah, but wait, what happened to the graphics? The original MSWord form had two pictures in the header of the document – a 3-eyed fish and a picture of the towers. It turns out it seems, that graphics in the header or footer of an MSWord document do not get imported into InfoPath. Bummer – I really liked that 3-eyed fish!
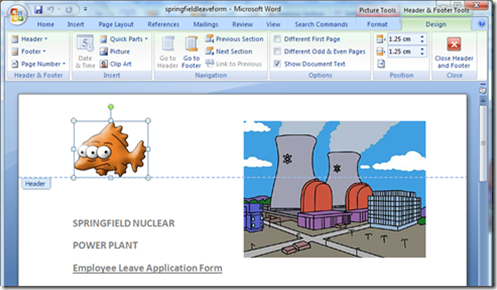
But fear not, importing graphics is as easy as a cut and paste. If I open my original word version of the form, I can double click near the top of the document, and the header/footer will now be available to edit as shown below.
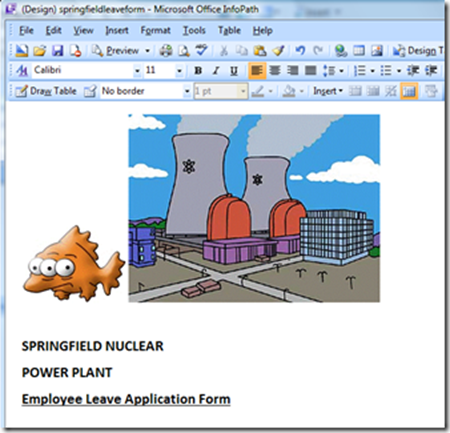
Now you can click to highlight both images and they will paste into InfoPath. Not exactly earth shattering, is it?
It’s still not right…
Okay, so it wasn’t a perfect import. In fact I’d give it about a 6 out of 10. But the point is we have our images and our text inside InfoPath. Also to be fair, MSWord files were not designed for the web either, so it is unsurprising that it wasn’t flawless.
So, now we can use the native features of Infopath to tidy up this form. First, we will tidy up the arrangement of the two images, and then we will add some graphical elements like textboxes and option buttons to allow the form to be electronically filled in. We will create a table on the form that looks like this
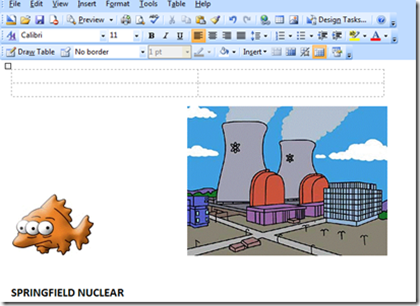
In the right-hand “design task” bar, we select “Layout” and then choose to create a “custom table”. Choose a 2*2 table and you should see the table as shown in the third image below (look above the fish graphic).
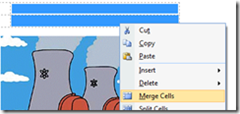
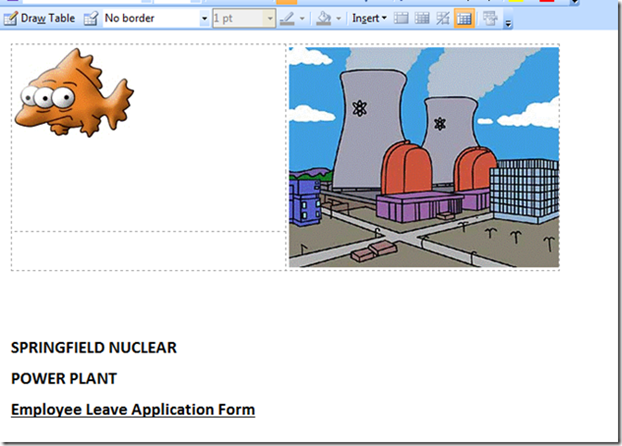
The next step is to format the table correctly. Highlight the two rightmost cells, right click on them and choose “merge cells”. The result should be a table looking like the rightmost image below.


Now drag and drop the three-eye fish to the leftmost cell and the plant picture to the rightmost cell of the top row of the table. Your result should look something like this.
Now highlight the remaining title text, and then cut and paste it into the empty bottom left cell . Aha! We are starting to look better! A bit of resizing of the table cells width and it is looking more like the original.
Are we impressed yet?
Okay, sorry that is very much a rhetorical question, I know. I haven’t exactly written the most technically complex article ever.
But at least we have gotten the InfoPath version of the form to look much more like the MSWord version. If I had been running that as a client demonstration, it all in all would be around 2-3 minutes work. Is the client blown away in amazement and opening the chequebook yet?
Not exactly, but we haven’t gotten to the good stuff yet. In part 3, we will add some textboxes and other graphical elements (called “controls”) to the form, and then we will do some smart things to reduce manual data entry, as well as ensure that the data that we have collected is accurate.
Bye for now
Paul Culmsee


















Leave a Reply