Review – Balsamiq Mockup Tool (for SharePoint)
Hi
It’s review week here at CleverworkArounds, and the next one on my list that I have been meaning to speak about is an application called Balsamiq Mockups. Mr Mindmapper himself, Ruven Gotz first turned me onto this application some time back, and I have found it very useful in taming RBO (rampant branding obsession).
Although I have written various posts on SharePoint branding, most of the time I find it a tiresome task that for many sites, is pushed way too far up the priority list to the point that much more critical success factors are overlooked or given lip service. Now in saying that, I will admit straight up that although I know how branding *should* be done from a sustainable governance point of view, I suck royally at making a site look good myself and I compensate by relentlessly pummelling SharePoint branding governance best-practices onto completely unsuspecting web designers.
Such fun 🙂
Balsamiq Mockups has adopted a visual based site wireframing approach that takes the opposite approach to the “Photoshop” approach to site design. A web designer using a tool like Photoshop will attempt to create an accurate visual representation of a site based on a stakeholder’s tastes (or lack thereof). The risk here with SharePoint is that the branding vision that is created using Photoshop can often be quite tricky to achieve in SharePoint without being “governance naughty”, particularly for collaborative sites that make extensive use of web parts, application pages and document libraries.
Some of the most difficult SharePoint recovery jobs that I have had to do were a direct result of seemingly innocent “customisations” that came from branding requirements.
So, how can Balsamiq help?
For a start, a complete design-challenged person like me can actually produce something useful :-).
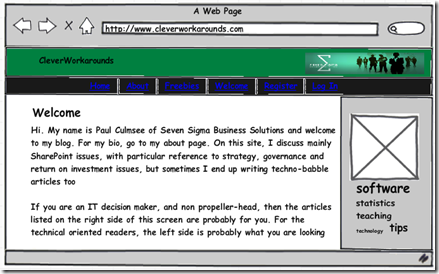
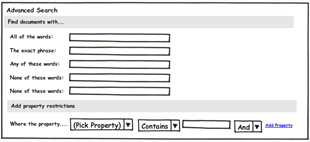
More importantly, however, it is designed on a completely different premise than the Photoshop style approach to design. This tool works on a principle of emulating hand-drawn designs, supplying you with a bunch of drag-and-drop widgets and interface elements which allow you to construct the basic structure of a site in minutes. Out of the box, there are around 70 elements that can be used to construct a web site and you can see the results of my 5 minute effort in the image at the start of this article.
Want to see how easy it is? Then check the video below (assuming your IT department has not blocked Youtube).
Although the video shows how easy it is to create a mock up, you may be wondering if there are any SharePoint specific design elements. Out of the box there are not. But fear not, there is a flourishing community around this product that creates additional elements for you to use. SharePoint is well represented here.
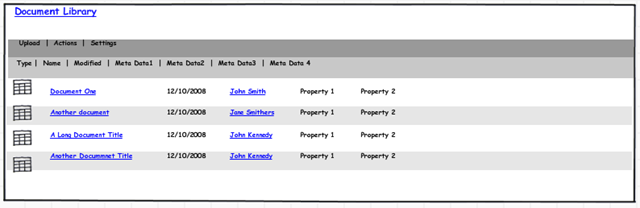
Want to drop a SharePoint document library onto the page? Too easy.
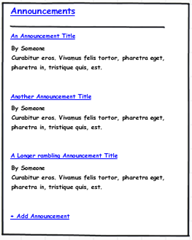
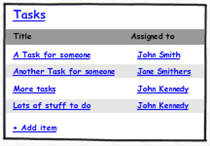
Did someone say calendar, tasks or search?
This application does not take much of an investment in learning. One can pretty much learn the product just by watching the Youtube video and learning how to import other design elements is just a matter of clicking the help menu and choosing the “Download More Controls” option.
Would hard-core web designers may find the application cramps their artistic style? Maybe – I can only speculate. But for me, I spend most of my time in a PM, training, architect or advisory role. As a result, Balsamiq Mockups is perfect for me because, it above all else, it is quick to produce results. I can flesh out a SharePoint basic site design without having to fiddle around with master pages, SharePoint designer or CSS files (and for that I am eternally grateful!)
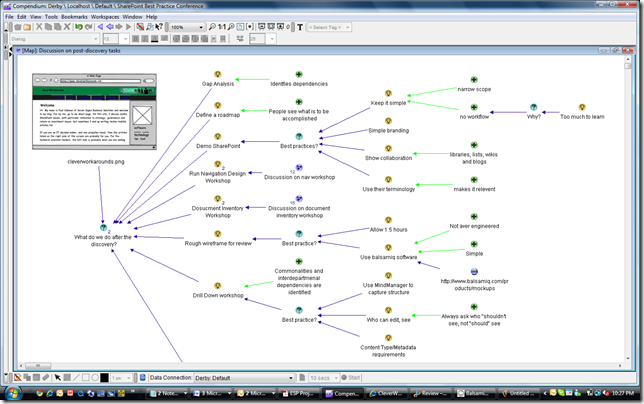
I can then export the mockup to a PNG file and use that in documentation, presentations, and best of all, my issue and dialogue maps which makes great strides in achieving the all-important goal of shared understanding among project participants.
Try Balsamiq Mockups out. It’s a great tool to add to your armoury.
Thanks for reading
Paul Culmsee







“above all else, it is quick to produce results. I can flesh out a SharePoint basic site design without having to fiddle around with master pages, SharePoint designer or CSS files (and for that I am eternally grateful!)” I agree wholeheartedly, anything that aid me in my attempts to customise sharepoint is worth its weight in gold…