More SharePoint Branding – Customisation using JavaScript – Part 1
Hi all
I thought with my last post that involved XSL/XSLT, I’d escape from horrid programming languages and write about more interesting topics but it wasn’t meant to be. This time round I had to delve back into the world of JavaScript – something I swore that I would never do again after a painful encounter back in 2000. (Yep, it’s taken me 8 years to face it again!)
But like everything else with SharePoint, by being a ‘specialist‘, you seem to have to use more technologies and IT disciplines than you would think possible.
As I progressed writing this article, I realised that I was delving back into branding again and toyed with the idea of making this part 8 of the branding series. But the governance topic in part 7 for me rounded off that series of posts nicely, so I will deal with this separately for now and perhaps refresh that series in the future.
Like a vast majority of my posts, this will also be a mini series.
CleverWorkArounds Coffee requirement rating (for Metrosexual web developers): ![]()
CleverWorkArounds Coffee requirement rating (for the rest of us ): ![]()
![]()
![]()
[Quick Navigation: Part 2, Part 3, Part 4, Part 5 and Part 6]
The problem in a nutshell
We have a list, but we want to hide some of the fields from being displayed in the edit or new item screens. By default when you create a list and add columns, you can hide columns via custom views, but when you create or edit an item you get the lot, whether you like it or not.
*Sigh…If only columns could have permissions as well as items, I wouldn’t have to document this workaround.*
The Workaround
As it happens, Microsoft’s SharePoint designer team indirectly provided a workaround for this in their post on using a javascript technique to manipulate form field such as set default values. Then Edin Kapić described a modified version where he used the javascript technique for hiding columns.
Both methods make use of some javascript function called “getTagFromIdentifierAndTitle”. The function is below.
function getTagFromIdentifierAndTitle(tagName, identifier, title) { var len = identifier.length; var tags = document.getElementsByTagName(tagName); for (var i=0; i < tags.length; i++) { var tempString = tags[i].id; if (tags[i].title == title && (identifier == "" || tempString.indexOf(identifier) == tempString.length - len)) { return tags[i]; } } return null; }
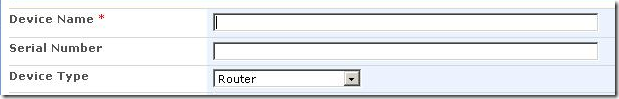
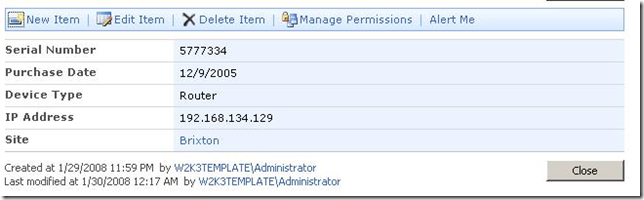
This function works, because *most* SharePoint form controls include the *type* of element in their id. Here are some examples of SharePoint form element names in HTML. The first two are text boxes and the last is a drop down list. (Warning: The HTML code behind is pretty feral, but the end of the control names are consistent 🙂
<input name=”ctl00$m$g_d7c61fb0_74de_42f1_938f_a2aa0d9d3212$ctl00$ctl04$ctl00$ctl00$ctl00$ctl04$ctl00$ctl00$TextField” type=”text” maxlength=”255″ id=”ctl00_m_g_d7c61fb0_74de_42f1_938f_a2aa0d9d3212_ctl00_ctl04_ctl00_ctl00_ctl00_ctl04_ctl00_ctl00_TextField” title=”Device Name” class=”ms-long” />
<input name=”ctl00$m$g_d7c61fb0_74de_42f1_938f_a2aa0d9d3212$ctl00$ctl04$ctl01$ctl00$ctl00$ctl04$ctl00$ctl00$TextField” type=”text” value=”5777334″ maxlength=”255″ id=”ctl00_m_g_d7c61fb0_74de_42f1_938f_a2aa0d9d3212_ctl00_ctl04_ctl01_ctl00_ctl00_ctl04_ctl00_ctl00_TextField” title=”Serial Number” class=”ms-long” />
<select name=”ctl00$m$g_d7c61fb0_74de_42f1_938f_a2aa0d9d3212$ctl00$ctl04$ctl03$ctl00$ctl00$ctl04$ctl00$DropDownChoice” id=”ctl00_m_g_d7c61fb0_74de_42f1_938f_a2aa0d9d3212_ctl00_ctl04_ctl03_ctl00_ctl00_ctl04_ctl00_DropDownChoice” title=”Device Type” class=”ms-RadioText”>
<option selected=”selected” value=”Router”>Router</option>
<option value=”Switch”>Switch</option>
<option value=”Wireless Access Point”>Wireless Access Point</option>
</select>
Inside the function there is a call to the javascript built-in method getElementsByTagName. This will return all matching HTML elements of a given type. So, for example, if you wanted to return all table cells (such as <td>this is a cell</td>) then you would make a call like:
tablecells = document.getElementsByTagName("td");
So let’s walk through the getTagFromIdentifierAndTitle function, using the example of passing in the parameters of “select”, “textfield” and “Serial Number”.
var control = getTagFromIdentifierAndTitle("Input","TextField","Serial Number");
This function gets all of the “Input” tags from the rendered document via getElementsByTagName(). It then loops through each matched tag and matches the ones that have “TextField” in the id and have a title of “Serial Number”. It then returns the referenced control, so you can manipulate it.
Once you have a reference to the control, you can hide it, or its parent control/container via styles. Below is a hideFields() function that calls getTagFromIdentifierAndTitle and then uses styles to hide the table row that the control resides in.
<script language="javascript" type="text/javascript"> _spBodyOnLoadFunctionNames.push("hideFields"); function hideFields() { var control = getTagFromIdentifierAndTitle("Input","TextField","Serial Number"); control.parentNode.parentNode.parentNode.style.display="none"; } </script>
So, what is this parentNode.parentNode.parentNode stuff? Well, we want to hide the entire row, not just the control. Each time you reference a parent node, you are referring to the HTML element that this control is inside. Below is a simplified HTML illustration of the “Device Name” field where I removed the horrible control ID and name for the sake of readability. You can see that it is a table row with a cell for the title and a cell for the “device name” textbox.
<TR> <TD nowrap="true" valign="top" width="190px" class="ms-formlabel"> <H3 class="ms-standardheader"><nobr>Device Name<span class="ms-formvalidation">*</span></nobr> </H3> </TD> <TD valign="top" class="ms-formbody" width="400px"> <span dir="none"> --------><input name="" type="text" maxlength="255" id="" title="Device Name" class="ms-long" /><br> </span> </TD> </TR>
Working outwards from our <input> tag noted above we can see that it is inside a <SPAN> tag, then a <TD> tag and finally the <TR>.
- control.parentNode refers to <SPAN dir=”none”>
- control.parentNode.parentNode refers to <TD valign=”top” class=”ms-formbody” width=”400px”>
- control.parentNode.parentNode.parentNode refers to <TR> and it is this element that we hide.
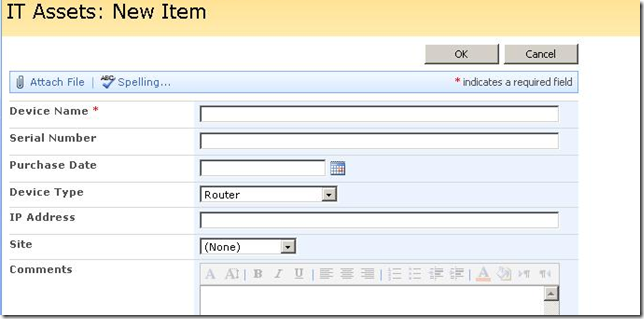
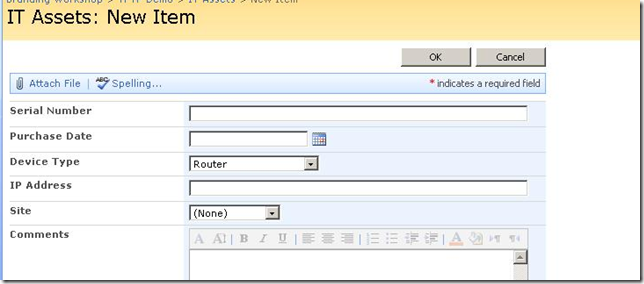
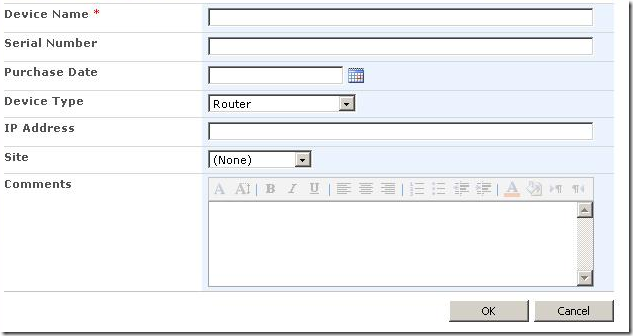
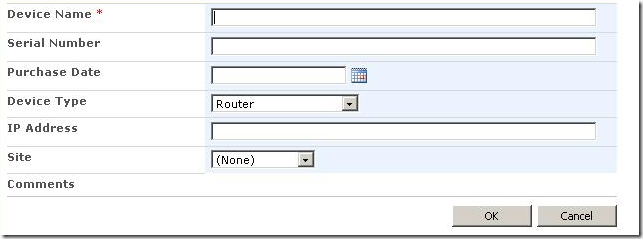
This works a treat and can be applied to both NewForm.aspx and EditForm.aspx. In the example below I passed the title of “Device Name” to the function as follows:
function hideFields() { var control = getTagFromIdentifierAndTitle("Input","TextField","Device Name"); control.parentNode.parentNode.parentNode.style.display="none"; }
Before:
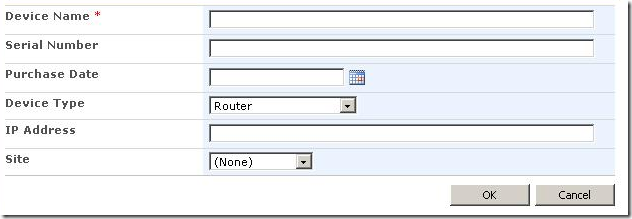
After: (No device name!)
The catch(es)!
If you have taken away anything from reading my articles, it is never a workaround without a caveat or two! This technique relies on four assumptions:
- HTML form controls consistently include their type in their ugly, long ID and name attributes
- HTML form controls consistently supply a “title” property
- The node that we want to hide is always 3 parent nodes from the control.
- Microsoft’s table of SharePoint column types and their tag names and identifiers is correct 🙂
On all counts, these assumptions are not consistent and you will have to modify your code.
Catch 1 – Incorrect information
First, let’s look at the tag names and identifiers for controls as per Microsoft’s own blog post.
| SharePoint Field Type | identifier | tagName |
| Single Line of Text | TextField | input |
| Multiple Lines of Text | TextField | input |
| Number | TextField | input |
| Currency | TextField | input |
| Choice (dropdown) | DropDownChoice | select |
| Lookup (single) | Lookup | select |
| Lookup (multiple) | SelectCandidate; SelectResult | select |
| Yes/No | BooleanField | input |
My examples thus far have been based around a single line of text. Let’s try hiding a multiple line of text column then shall we? As it turns out the list I am using do demonstrate concepts in this blog post conveniently has a column called “comments” that is set to the type “Multiple Lines of Text”. According to everything we have done so far, the code should simply be:
function hideFields() { var control = getTagFromIdentifierAndTitle("Input","TextField","Comments"); control.parentNode.parentNode.parentNode.style.display="none"; }
…and the result? Not a damn thing! The Comments field is still determined to be visible.
Damn, what went wrong?? It worked for Device Name!
If we look in the source code for the reference to this column, we see the following:
<textarea name=”ctl00$m$g_242eacf0_89de_4c80_a74d_ec7ef12f2083$ctl00$ctl04$ctl06$ctl00$ctl00$ctl04$ctl00$ctl00$TextField” rows=”6″ cols=”20″ id=”ctl00_m_g_242eacf0_89de_4c80_a74d_ec7ef12f2083_ctl00_ctl04_ctl06_ctl00_ctl00_ctl04_ctl00_ctl00_TextField” title=”Comments” class=”ms-long” dir=”none”></textarea>
Well, well, well!
This is a “textarea”, not an “input” at all. Therefore the tagName is wrong. Microsoft’s table should in fact read…
| SharePoint Field Type | identifier | tagName |
| Multiple Lines of Text | TextField | textarea |
So the revised code is:
function hideFields() { var control = getTagFromIdentifierAndTitle("Textarea","TextField","Comments"); control.parentNode.parentNode.parentNode.style.display="none"; }
And when we refresh? (drumroll)
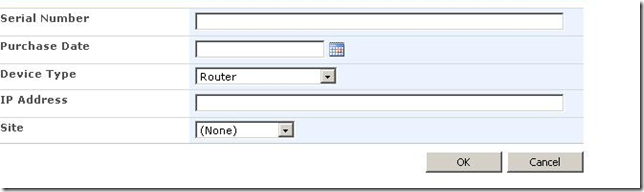
Well. it sorta worked 🙂 We have hidden the control but not the label.
… and with that we come to catch 2.
Catch 2 – Varying parentNodes
We’ve already learned in the previous section that we want to hide the entire row, so we need to work out how many parentNodes away the surrounding <TR> tag is. Below is the simplified HTML code containing the ‘Comments’ control above.
<TR> <TD nowrap="true" valign="top" width="190px" class="ms-formlabel"> <H3 class="ms-standardheader"> <nobr>Comments</nobr> </H3> </TD> <TD valign="top" class="ms-formbody" width="400px"> <span dir="none"> <span dir="ltr"> <textarea name="" rows="6" cols="20" id="" title="Comments" class="ms-long" dir="none"> </textarea> </span> </span> </TD> </TR>
Working outwards from out <textarea> tag noted above we can see that is inside a <SPAN> tag, another <SPAN> tag, then a <TD> tag and finally the <TR>.
- control.parentNode refers to <SPAN dir=”ltr”>
- control.parentNode.parentNode refers to <SPAN dir=”none”>
- control.parentNode.parentNode.parentNode refers to <TD valign=”top” class=”ms-formbody” width=”400px”>
- control.parentNode.parentNode.parentNode.parentNode refers to <TR> and it is this element that we hide.
So we now know our second issue. The hidefields() function needs to add an extra parent node when hiding a column that is a “multiple lines of text” type.
function hideFields() { var control = getTagFromIdentifierAndTitle("Input","TextField","Comments"); control.parentNode.parentNode.parentNode.parentNode.style.display="none"; }
Now, we try again and all is well 🙂
I haven’t tried every combination of column type to see how each render, but it is likely that there are other variations. If someone has the time, a table of this info would be handy! (Hint, hint, readers:-) )
Catch 3 – Not all controls are the same…
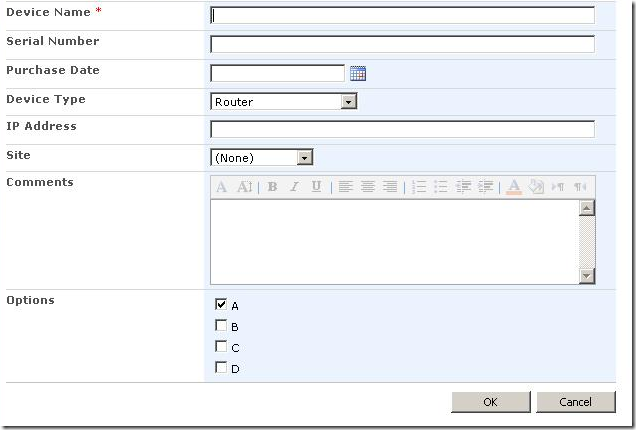
Now let’s create a new column called “Options” and make it a choice type type with 4 option values values of A, B, C or D.
Now let’s examine the above options picker in HTML (warts and all) and see if we can hide using the previous method. The key difference here is this uses multiple form elements and for some reason, the tagName is not appended to the ID attribute.
<TR> <TD nowrap="true" valign="top" width="190px" class="ms-formlabel"> <H3 class="ms-standardheader"><nobr>Options</nobr></H3> </TD> <TD valign="top" class="ms-formbody" width="400px"> <span dir="none"> <table cellpadding="0" cellspacing="1"> <tr> <td> <span class="ms-RadioText" title="A"> <input id="ctl00_m_g_242eacf0_89de_4c80_a74d_ec7ef12f2083_ctl00_ctl04_ctl07_ctl00_ctl00_ctl04_ctl00_ctl00" type="checkbox" name="ctl00$m$g_242eacf0_89de_4c80_a74d_ec7ef12f2083$ctl00$ctl04$ctl07$ctl00$ctl00$ctl04$ctl00$ctl00" checked="checked" /> <label for="ctl00_m_g_242eacf0_89de_4c80_a74d_ec7ef12f2083_ctl00_ctl04_ctl07_ctl00_ctl00_ctl04_ctl00_ctl00">A</label> </span> </td> </tr> <tr> <td> <span class="ms-RadioText" title="B"> <input id="ctl00_m_g_242eacf0_89de_4c80_a74d_ec7ef12f2083_ctl00_ctl04_ctl07_ctl00_ctl00_ctl04_ctl00_ctl01" type="checkbox" name="ctl00$m$g_242eacf0_89de_4c80_a74d_ec7ef12f2083$ctl00$ctl04$ctl07$ctl00$ctl00$ctl04$ctl00$ctl01" /> <label for="ctl00_m_g_242eacf0_89de_4c80_a74d_ec7ef12f2083_ctl00_ctl04_ctl07_ctl00_ctl00_ctl04_ctl00_ctl01">B</label> </span> </td> </tr> <tr> <td> <span class="ms-RadioText" title="C"> <input id="ctl00_m_g_242eacf0_89de_4c80_a74d_ec7ef12f2083_ctl00_ctl04_ctl07_ctl00_ctl00_ctl04_ctl00_ctl02" type="checkbox" name="ctl00$m$g_242eacf0_89de_4c80_a74d_ec7ef12f2083$ctl00$ctl04$ctl07$ctl00$ctl00$ctl04$ctl00$ctl02" /> <label for="ctl00_m_g_242eacf0_89de_4c80_a74d_ec7ef12f2083_ctl00_ctl04_ctl07_ctl00_ctl00_ctl04_ctl00_ctl02">C</label> </span> </td> </tr> <tr> <td> <span class="ms-RadioText" title="D"> <input id="ctl00_m_g_242eacf0_89de_4c80_a74d_ec7ef12f2083_ctl00_ctl04_ctl07_ctl00_ctl00_ctl04_ctl00_ctl03" type="checkbox" name="ctl00$m$g_242eacf0_89de_4c80_a74d_ec7ef12f2083$ctl00$ctl04$ctl07$ctl00$ctl00$ctl04$ctl00$ctl03" /> <label for="ctl00_m_g_242eacf0_89de_4c80_a74d_ec7ef12f2083_ctl00_ctl04_ctl07_ctl00_ctl00_ctl04_ctl00_ctl03">D</label> </span> </td> </tr> </table> </span> </TD> </TR>
So in this form control example, there are multiple <input> tags. That’s okay, because so long as we find one that matches our criteria, we are hiding the <TR> that these controls are inside of. But as mentioned if you look at the ID and Name attributes of each control, there is no form element type appended to them.
Therefore given that a key parameter that Microsoft’s getTagFromIdentifierAndTitle() function relies on is missing, it will never find this form element and is not usable as a mechanism to hide it.
Thus the method I have described thus far has its uses, but it will not work for all controls.
What about DispForm.aspx?
Well, wouldn’t it be nice to also apply this JavaScript method to dispform.aspx. Since you have a need to hide fields from data entry fields of NewForm.aspx and EditForm.aspx, it stands to reason that you might prefer to hide the display of certain columns when a list item is displayed. Unfortunately, it is not as easy, because we are no longer dealing with form controls. There are no ID fields that have a tagName and thus this page suffers from the same problem that option buttons do. 🙁
CleverWorkAround Rating: Meh
A different JavaScript approach
This begs the question as to whether there is a better way to identify the content areas that we wish to hide. Just remember that we are trying to hide the entire row of a given name. So what we need to do is find something more consistent than Microsoft’s method.
I did some investigation into this and uncovered the answer at the KWizCom team blog. All field controls (as well as data displayed in DispForm.aspx) have a HTML comment that describes the field’s name and its internal name. Below is an example with the comment formatted in green text.
<TR> <TD nowrap="true" valign="top" width="190px" class="ms-formlabel"> <H3 class="ms-standardheader"><nobr>Device Name<span class="ms-formvalidation">*</span></nobr> </H3> </TD> <TD valign="top" class="ms-formbody" width="400px"> <!-- FieldName="Device Name" FieldInternalName="Title" FieldType="SPFieldText" --> <span dir="none"> <input name="" type="text" maxlength="255" id="" title="Device Name" class="ms-long" /><br> </span> </TD> </TR>
So how about we find all HTML elements with comments. (The code below was modified from the KWizCom post).
function findacontrol(FieldName) { var arr = document.getElementsByTagName("!"); // get all comments for (var i=0;i < arr.length; i++ ) { // now match the field name if (arr[i].innerHTML.indexOf(FieldName) > 0) { return arr[i]; } } }
So stepping through this code, you can see that we are grabbing all HTML elements that are comments. I then look for my required field name from the innerHTML property which shows the content of the selected comment element. In other words, everything up to the closing comment tag (–>).
Note also that by matching the command, the <TR> is now “closer” then it was when we were matching the form element itself. We are only 2 parentNode steps away from the surrounding <TR> tag.
So as a basic test, let’s attempt to hide the “device name”, the multi line “Comments” and the troublesome “options” field.
function hideFields() { var control = findacontrol("Device Name"); control.parentNode.parentNode.style.display="none"; control = findacontrol("Comments"); control.parentNode.parentNode.style.display="none"; control = findacontrol("Options"); control.parentNode.parentNode.style.display="none"; }
Wohoo! All 3 fields hidden, baby!
Let’s also paste the complete JavaScript code into DispForm.aspx and see if it works there too.
Woo – freakin’ – hoo!!! Yeah, baby! Now we are rockin’! We now have a consistent code base that can be used to address the issues of hiding any of the controls, including DispForm.aspx!
CleverWorkArounds Rating: Sweet but not uber clever yet…
Conclusion
What the… I just demonstrated a much improved JavaScript method for hiding information presented on view and edit forms and my CleverWorkAround rating is not “pure genius”?
The answer my friends, is that this offers up some interesting possibilities for other clever things, but that will require a custom asp.net control to leverage and also a bit of a tidy up and optimisation of the code presented in this post. I lamented at the start of my post that it’s a pity that permissions cannot be applied to columns. Well, now they can… however I will leave that until my next exciting instalment 🙂
Bye for now









Hi
When you want to hide a field in Sharepoint, you can set Hidden property = true. (Using Object Model or Web Services)
It’s very simple.
Hiya
Maybe read the other articles. WHat if you want this conditional and for a control inside a web part? Like a button on the list web part. The hidden property on the webpart will hide the whole thing. The hidden property on the field prevents data entry via the GUI, and this method allows it to be conditional
regards
Paul
This should work on a non-customized form. What if you customized your form? The comments tag are not available anymore if you customized your form which more often we did.
Good question. In the webpart I developed later in this series (see part 6), I hid controls via their ID attribute as well as via comment. How about adding a parentnodeoffset to that method? eg
id:2 would find the element by ID and then set the parentnode.parentnode style to hidden?
Thanks for the reply. I agree with your suggestion but, this makes sense if you have fewer controls. What if you have more controls to managed? For example about 50 fields.
Thank you anyway.
Great post, but I have a question, and I hope it’s not too stupid. How exactly do I embed the javascript? If I open the page in sharepoint designer and add the code let’s say to newform.aspx and save it I surely create an unghosted page? Or is this an acceptable trade off for the functionality?
Thanks in advance, and thanks for the interesting blog posting.
ah, Yes, it’s exactly that isn’t it, you add the code to the page in designer and create an unghosted page.
Hi Adrian
Your question (and more) was answered in the second exciting installment of this series. Check out parts 2 and 3 in particular..
regards
Paul
Thank you for the above content. I have been looking for a way to hide a field in the new item form for a long time. I am glad I came across your article… Thank you again!
I use this technique to hide field from the editform.aspx. It works great, however when I upload a new document from Word(2003)the fields are not hidden. Is there a way to manage this problem?
Unfortunately not using Javascript and it annoys me to no end. Office integration is done via infopath form, but the good news is, you can modify this infopath form using the infopath client and then re-upload it to the document library or content type.
Oh??? Is this an Infopathform? I did not know that. Where can I find the form? For some reason Infopath won’t open documentlibrary (where the form is located)
Actually, I can’t be sure about Office 2003, but check this article
http://office.microsoft.com/en-us/infopath/HA102019671033.aspx
After a few hours of searching and trying I’m not sure if it’s possible in office 2003. I’ve created the custom form and published it to the document library. In Word however the default document information pane is showing up….
Searching another week without result 🙁 In Office 2003 the infopath approach is not working. Does anyone have an idea to fix this problem? In Sharepoint designer? Or programming in Visual Studio? I don’t know where to start. Can someone put me in de right direction?
hi..how about for a list that contains URL type of field..how can I remove the description field..includes the “type of description:” and the text box..by default it is in tandem with the URL field..thanks!
hi
Very good stuff. Fantastic work. very good.
I tried using the code below, but it can’t seem to find the comment elements. I always get a array size of 0.
var arr = document.getElementsByTagName(“!”);
Which browser are you using? If Firefox, check previous comments..
Wonderful work. Hats off
Hi
I’m using the first method on a custom New Form. This works in IE 6 but does not work in IE 7. Do you know how to correct in IE 7?
Thanks
What about hiding People “lookups” – not in the sense of SharePoint lookups, but I think you know what I mean…the People or Groups data type.
Been trying for hours to figure out how to hide this element, to no avail.
Sorry if you’ve already addressed this in one of your many segments here…
thanks!
Hi admin: Excellent solution. 🙂 But still looking around for how you could hide the lookups (Ex: People and Groups type) as well :-(. Eagerly looking forward to another post… Thanks.
Can anyone please help me hide a form field of “Persons and Groups” type in newform.aspx using the above javascript method. Please… I have looked everywhere for a solution …
I hate to disclose my ignorance, but although I understand the text of the …, I don’t know where to put it in the NewForm.aspx page. I’m using Sharepoint Designer 2007 to edit the NewForm.aspx text. I dropped the script into the page right below the first line of the .aspx and saved it. When I select “New” in the SP list, I get an error: “An error occurred during the processing of /SiteDirectory/WSSD-HDS/Lists/IT Assets/NewForm.aspx. Only Content controls are allowed directly in a content page that contains Content controls.”
I assume that this error is occurring because I have placed the script in the wrong location within the page text. TIA for any help. Here are the first couple dozen lines (truncated) of NewForm.aspx with the changes I made:
1: <%@ Page language=”C#” MasterPageFile=”~masterurl/default.master” Inhe
2:
3: _spBodyOnLoadFunctionNames.push(“hideFields”);
4:
5: function getTagFromIdentifierAndTitle(tagName, identifier, title)
6: {
7: var len = identifier.length;
8: var tags = document.getElementsByTagName(tagName);
9: for (var i=0; i < tags.length; i++)
10: {
11: var tempString = tags[i].id;
12: if (tags[i].title == title && (identifier == “” || tempString.index
13: {
14: return tags[i];
15: }
16: }
17: return null;
18: }
19:
20: function hideFields() {
21: var control = getTagFromIdentifierAndTitle(“Input”,”TextField”,”Devic
22: control.parentNode.parentNode.parentNode.style.display=”none”;
23: }
24:
25:
26:
27:
var control = findacontrol(“departamento”);
I alert control and it says undifined instead of departamento , any suggestion?
I love this idea. Do you have a script or tutorial on how to show or hide fields based on user responses (e.g., a checkbox)?
Thanks in advance!
I’m working on some of the very same issues and like the idea of using the comment fields to identify the field rows.
I’ve run into a perverse and bizarre (i.e. a Microsoft) problem with dropdown lists. Some dropdowns (possibly only “Lookup” column types with 20+ items) are rendered on new item/edit item pages as “input” elements with loads of non-standard attributes and JavaScript event calls. It only does this if you look at the page with Internet Explorer…in Firefox the list is rendered as a proper “” element.
I’m looking for a way to manipulate this…whatever it is you call it…input-tag-based-customized-dropdown-list-thingee… and by manipulate I mean the ability to add/remove/alter/resort list items, programatically select a value, etc. I’m considering just using javascript to delete the “thingee” and replace it with a proper tag.
Any thoughts?
That isn’t a work around; it is just work. I always just open the page with SPD and do a custom page. It only sucks if you add a new column later, but I always make back ups of the original. You can just delete the fields you don’t want others to see. If you have the money, Bamboo makes a solution for column-level security, but you need to have access to the server to install. That is something I don’t usually have.
for the author and the people who have done this and not liked the fact it doesn’t work in firefox – the comments bit of this can be done cross-browser.
function getAllComments(context) {
var ret = [],
node = context.firstChild;
if (!node) { return ret; }
do {
if (node.nodeType === 8) {
ret[ret.length] = node;
}
if (node.nodeType === 1) {
ret = ret.concat( getAllComments(node) );
}
} while( node = node.nextSibling );
return ret;
}
alert(getAllComments(document));
a note about my above firefox post – the smily is a “8 )” ie:
if (node.nodeType === 8 )
and the bit of javascript below:
// now match the field name
if (arr[i].innerHTML.indexOf(FieldName) > 0)
should be changed to:
// now match the field name
if (arr[i].data.indexOf(FieldName) > 0)
hope that helps all the cross browser pplz out there.
Here is a script that will hide People Pickers. You need to remove all the forward slashes. I hope this comes in handy for all of you.
Dave
//
//
//_spBodyOnLoadFunctionNames.push(“hideFields”);
//
//function findacontrol(FieldName) {
//
// var arr = document.getElementsByTagName(“!”);
//
// for (var i=0;i 0)
// { return arr[i]; }
// }
//}
//
//function hideFields() {
//
// var control = findacontrol(“Put your field name HERE”);
// control.parentNode.parentNode.style.display=”none”;
//}
//
script language=”javascript” type=”text/javascript”
_spBodyOnLoadFunctionNames.push(“hideFields”);
function findacontrol(FieldName) {
var arr = document.getElementsByTagName(“!”);
// get all comments
for (var i=0;i 0)
{ return arr[i]; }
}
}
function hideFields() {
var control = findacontrol(“CDO Approvers”);
control.parentNode.parentNode.style.display=”none”;
}
script
how to hide Content Type Column from EditForm.aspx
please help me out very urgent
Hi,
Can we diasable editing features in a column in webpart in sharepoint.
I have list having columns as customer name , DOB, Adddress etc.
On clicking any of the data in customer name column there is a drop down with option View IKtem, Edit Item , Delete Item and Alert me.
I want these to not appear in any of the records of the customer name column.
Pls. provide the code for Checkbox, My code is not working for it
function hideFields() {
var control = getTagFromIdentifierAndTitle(“Input”,”TextField”,”Comments”);
control.parentNode.parentNode.parentNode.parentNode.style.display=”none”;
}
How can we hide a particular checkbox?
e.g. i want to hide checkbox which having title B or C
I am having problems using the getTagFromIdentifierAndTitle function to get the the value of
a Choice (multi checkbox) item. Please help. thanks
hi, i’m pretty new to sharepoint. i have install the helpdesk template for WSS 3.0 and would like to use this javascript customisation method. Please forgive my ignorance, but where can i paste the code to use this?