SharePoint Branding Part 5 – Feature Improvements and Bugs
So, here we are at the fifth article in my series on SharePoint branding. By now, we have left all the master page stuff way behind, and we have created a custom feature to install our branding to a server.
To recap for those of you hitting this page first, I suggest you go back and read this series in order.
- Part 1 dealt with the publishing feature, and some general masterpage/CSS concepts and some quirks (core.css and application.master) that have to be worked around.
- Part 2 delved into the methods to work around the application.master and core.css issue
- Part 3 delved further into the methods to work around the application.master and core.css issue and the option that solved a specific problem for me
- Part 4 then changed tack and introduced how to package up your clever branding
Now we will move onto some more advanced aspects of features to make it more clever and identify two really annoying bugs that can make the whole experience painful. You should be aware of them.
So, picking up where we left off, we have a feature that we successfully deployed to the SharePoint server. It performed the tasks of copying CSS files to the style library of the activated site collection and copying the master page file to the master page gallery.
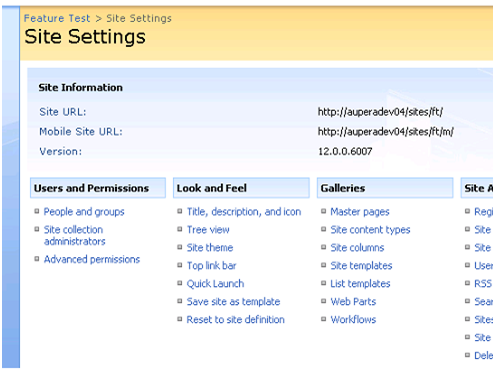
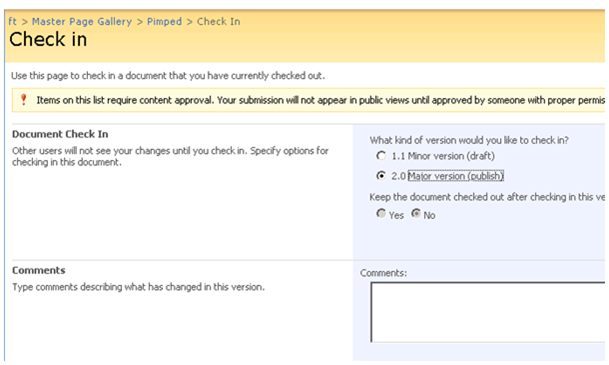
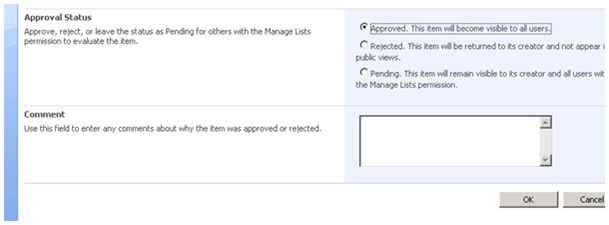
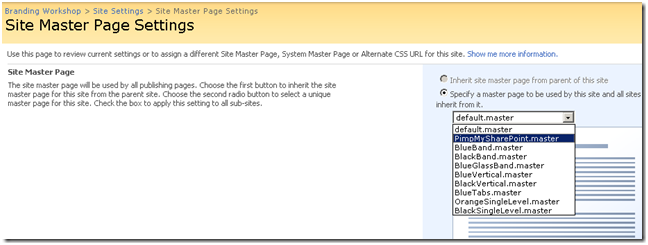
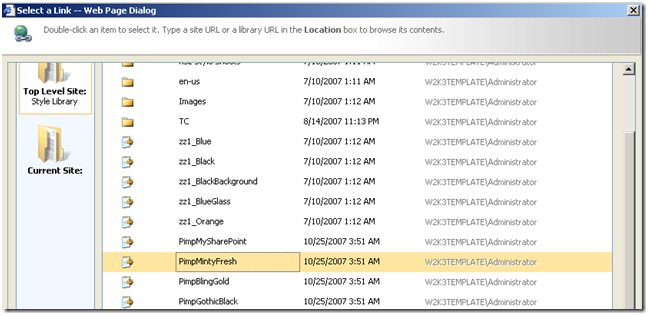
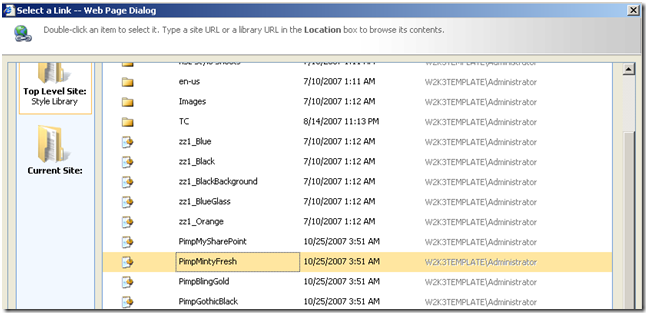
As described in the previous article, we still have to manually perform some tasks after activating the feature. We have to pick the PIMPMYSHAREPOINT.MASTER from the master page list, as well as apply the right theme based CSS file as shown in the three images below.
This is clever, in the sense that site collection and farm administrators do not have to worry about manually copying the files into the style library and master page gallery, but it’s still a manual task. In addition, as discussed in prior articles, this all depends on the “Office SharePoint Server Publishing Infrastructure” feature need to be active first.
Let’s see what happens, if it is not activated.
Breaking the rules
Below, you can see that the publishing feature is not active. (The lack of ability to pick a new master page is a tell-tale sign).

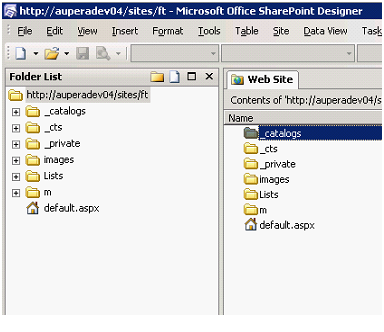
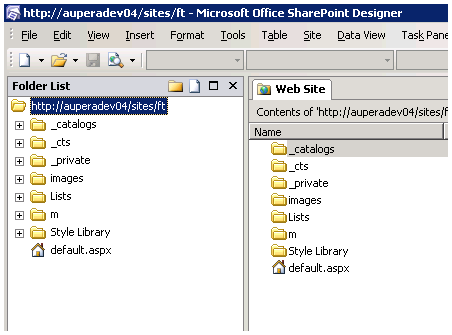
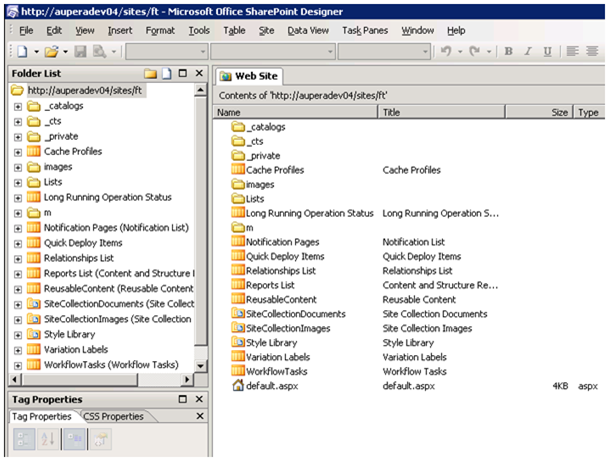
To make 100% sure we are dealing with a clean site with no publishing, let’s examine the site in SharePoint Designer. Does a style library exist? Nah-uh!

So, first up, let’s see if our feature will install and activate.

C:\>stsadm -o installfeature -name PimpMySharePoint
Operation completed successfully.
C:\wspbuilder>
So, what can we conclude from this? It seems feature dependencies do not prevent the installation of the feature to the server.
Ah, but of course, we all know by now that a feature has no effect until it’s activated. So, let’s do that next for a test site.

GONG! We have a problem. Something went wrong!

Now the error message here sucks in terms of readability, I wonder what list does not exist? The style library maybe?
Failed to instantiate file “PimpMintyFresh.css” from module “MyPimpedStyles”: The specified list does not exist. at Microsoft.SharePoint.Library.SPRequestInternalClass.EnableModuleFromXml(String bstrFeatureDirectory, String bstrUrl, String bstrXML)
at Microsoft.SharePoint.Library.SPRequest.EnableModuleFromXml(String bstrFeatureDirectory, String bstrUrl, String bstrXML
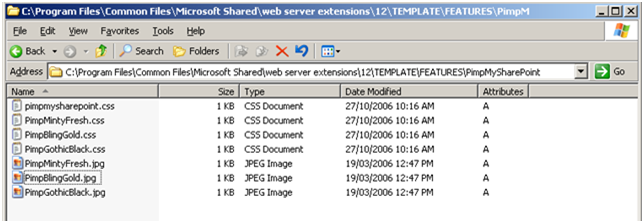
Looking closely at the message, it is saying that it tried to copy PimpMintyFresh.CSS to the location defined my the module MyPimpedStyles. As a refresher, here the the XML file containing the module directive.
<Elements xmlns=”http://schemas.microsoft.com/sharepoint/”>
<Module Name=”MyPimpedStyles” Url=”Style Library” RootWebOnly=”TRUE”>
<File Url=”PimpMintyFresh.jpg” Type=”GhostableInLibrary” />
<File Url=”PimpMySharePoint.css” Type=”GhostableInLibrary” />
[snip]
</Module>
</Elements>
Can you see the <module> directive that has a parameter called “name” with a value of MypimpedStyles? The other parameter in <module> is the URL parameter, which for MypimpedStyles is “Style Library”.
The error states “The specified list does not exist”, which means that there is no “Style Library”. Makes sense doesn’t it – as the publishing feature, not yet activated, has not created it?
Okay let’s obey the rules then!
So, after breaking it by trying our feature without its pre-requisites, let’s now be good children and activate the pre-requisite publishing feature before retrying this process.
Step 1. Activate the “Office SharePoint Server Publishing Infrastructure”
GONG! WHAT THE?… An error now!

The explanation is a hint…
“The specified name is already in use”
…and the full text version for uncle google 🙂
“A list, survey, discussion board, or document library cannot have the same name as another list, survey, discussion board, or document library in this Web site. Use your browser’s Back button, and type a new name. at Microsoft.SharePoint.Library.SPRequestInternalClass.CreateList(String bstrWebUrl, String bstrTitle, String bstrDescription, String bstrListUrl, String bstrFeatureId, Int32 lTemplateID, String bstrDocTemplateType, ListQuickLaunchOptions qlOpt)
at Microsoft.SharePoint.Library.SPRequest.CreateList(String bstrWebUrl, String bstrTitle, String bstrDescription, String bstrListUrl, String bstrFeatureId, Int32 lTemplateID, String bstrDocTemplateType, ListQuickLaunchOptions qlOpt) “
So what could be causing this? Let’s look again at the site in SharePoint Designer.
AHA! – A style library folder got created – nice error checking MS!

But this “Style library” must be a folder, not a document library because of the previous error message “The specified list does not exist”.
Anyway, the obvious thing to do is to delete this style library. So let’s do that using Designer and then re-attempt activating the publishing feature.
Aaah … That’s better!

So, for educational value, have a look at the site now in designer. As you can see below, the publishing feature adds a lot of stuff! If you want more detail on what the publishing feature adds to a site collection, check my first post in this series or head over to Penny’s blog.

So, although we have been clever in creating a feature for our branding, it’s just not darn clever enough. I wonder if we can make this better?
CleverWorkaround Rating – better than nothing
Being Cleverer
(is ‘cleverer’ a word?)
Another XML element that we can add to our FEATURE.XML is called, “ActivationDependencies”. MSDN explains it all but it’s pretty self explanatory anyway. Here is an example of an activationdependence for the publishing feature.
<ActivationDependencies>
<ActivationDependency FeatureId=”F6924D36-2FA8-4f0b-B16D-06B7250180FA”/>
</ActivationDependencies>
How do we know that this is the Publishing Feature? The FeatureID refers to the GUID of the FEATURE.XML for that feature. (So now it should make sense why each feature needs a unique GUID).
So here is the amended FEATURE.XML.
<Feature Id=”01c34560-6561-11dc-8314-0800200c9a66″
Title=”Pimp my SharePoint”
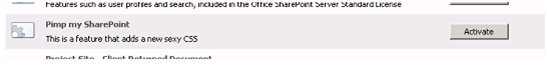
Description=”This is a feature that adds a new sexy CSS”
Version=”1.0.0.0″
Scope=”Site”
xmlns=”http://schemas.microsoft.com/sharepoint/”>
<ActivationDependencies>
<ActivationDependency FeatureId=”F6924D36-2FA8-4f0b-B16D-06B7250180FA”/>
</ActivationDependencies>
<ElementManifests>
<ElementManifest Location=”ProvisionedFiles.xml”/>
</ElementManifests>
</Feature>
Backing out..
So, now we get to see one of the main benefits of features. The fact that they can be deactivated and uninstalled. The process is basically the reverse of the install/activate process. We deactivate the feature on all sites where it is used, and then we uninstall the feature. We then install our new feature.
C:\>stsadm -o uninstallfeature -name pimpmysharepoint
Operation completed successfully.
C:\>stsadm -o installfeature -name pimpmysharepoint
Operation completed successfully.
C:\>
Reactivating
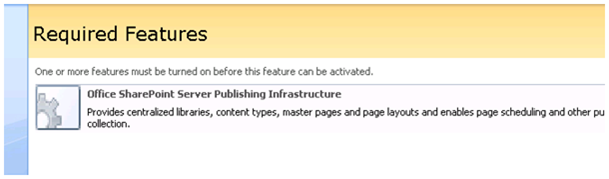
So, now let’s activate our feature with this dependency information. That’s better… we get a friendly message that lists the feature by name (even though we only supplied the GUID).

So, we do as asked and activate the publishing feature. Now let’s re-attempt the install of our feature.
Yay

So, now we check the style library – all good!
The next experiment
At this point, I need to acknowledge the value of Andrew Connell’s blog. We are going to discuss some interesting quirks in the next section, and his site was really useful.
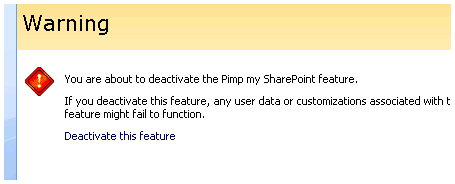
So, the next experiment. Let’s deactivate this feature and reactivate it to see what actually gets removed. Click deactivate against the pimpmysharepoint feature and accept the obligatory warning.

It has deactivated ok.
So, let’s check the style library again. Interesting – the files are still there. I initially thought that a feature would clean up after itself. But Yoda Andrew, sets the record straight.
“That is by design. Deactivation of features does not remove data that was created when the feature was activated. if you want to “clean up” the data that was created, you need to create a Feature receiver handler and have the FeatureDeactivating() event handler manually remove the file.”
and
“Keep in mind though, data is left in SharePoint BY DESIGN. What would happen if you had deployed a page layout with a Feature and someone removed it while it was in use by thousands of pages? Oops… blamo!”
Andrew has spoken – amen!
So, that left me wondering what happens when a feature is reactivated. Do newer files overwrite these orphans?
Test 1: Update master page in the feature definition and reactivate
- Update master page with small change and copy to the feature folder
- Deactivate the feature
- Check if the site still renders with the feature deactivated
- Uninstall the feature
- Install the Feature
- Reactivate the Feature
- Re-Examine site. Master page changes are reflected
Test Passed!
Test 2. Publish a master page as a major version in SharePoint designer and repeat test 1.
- Make a benign change and publish it as a major version



- Deactivate and uninstall feature
- Check if the site still renders with the feature deactivated
- Update the master page file and recreate the feature
- Reactivate the feature on the site collection
- Check the site – the rendering does NOT reflect the updated master page in the feature.
Test Failed!
The feature has not overwritten the master page on the site. Seems that as soon as a new version has been published, any updates via a feature will not overwrite. The feature gives no indication that this has occurred either! This is serious! So, how can we re-push out branding? This breaks the whole model.
Another bug? By design?
CleverWorkaround Rating: Shame, Shame, Shame
More Gripes
So, I think to myself, what if I delete the master page from the gallery prior to deactivating, reinstalling and reactivating the feature? Sure, it defeats the purpose of feature based updates as it introduces a manual step, but maybe it will solve the problem.
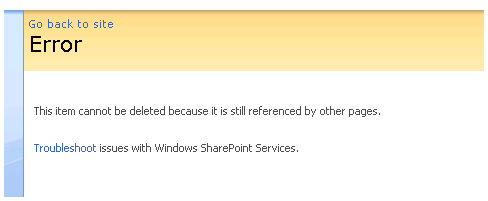
I tried and deleted it and I got this error.

Okay, makes sense. I forgot to set the master page of the site collection back to default.master or something else. So I did that and re-attempted.
GONG! Same issue! – Not having a good SharePoint day.

Now, I will cut a long story short here and explain this bug to you. It’s a different one from the master page not being updated by the feature, but is just as annoying. If you create a new site collection with no sub-sites, the master page above will delete just fine once you stop using it. But if you have made any sub-sites you may have this problem.
What seems to happen is this. If you make a sub-site, and then tell it to inherit the master page settings from the parent, AND then delete that sub-site, SharePoint seems to ‘forget’ to update its internal status that the master page is no longer used for the deleted sub-site. Thus, you are prevented from deleting, when it is actually not in use.
Check this KB article, it describes the issue but not the cause. http://support.microsoft.com/kb/926812
So, would you believe that in real life, I got nailed by both these two bugs at the same time! Made troubleshooting a real bitch I can tell you!
Wrapping up
So, to sum up, features are a “good thing” ™ and you should use them and also mandate their use. As I have demonstrated, they are beset by a couple of bugs that can give you a few more grey hairs, but once you are aware of this, they can be worked around with some governance rules. I hope, though, that Microsoft fix this rather soon – as it’s their bigger, enterprise customers who are more likely to be affected! (i.e. more sites, more people making changes, etc).
For what it’s worth, I found a workaround 🙂 which will be fully detailed in my next exciting installment where I finish off features and finally dive into SOLUTIONS!
Bye for now!
del.icio.us Tags: SharePoint , SharePoint Branding , Masterpages , SharePoint Features
Technorati Tags: SharePoint , SharePoint Branding , Masterpages , SharePoint Features




Hi
I am probably being really thick here – but im trying to figure out what you have used a feature activation dependency for? Im following your examples through and as i understand it you have created one feature (PimpMySharePoint) containing a masterpage, some css files and some images as well as one feature.xml and one provisionedfiles.xml file. So, what feature does the FeatureID for the activation dependency in feature.xml refer to??? With my understanding of your set up i am of course returning errors since there is nothing corresponding to the FeatureId.
Please please explain as this is driving me mad!
Many thanks
Hannah
Having re-read the post again i now get what you mean – the FeatureId refers to the Office SharePoint Server Publishing Infrastructure feature.
I am now a little greyer
🙂
Next problem… im getting the following error – similar to the one you mention in your post:
Feature ‘3ee204ab-d154-49fa-89c8-82e62118ed41’ could not be installed because the loading of event receiver assembly “CleverWorkarounds_Test2.PimpMySharePoint2, Version=1.0.0.0, Culture=neutral,
PublicKeyToken=0e28904f8b90dfe0” failed: System.IO.FileNotFoundException: Could not load file or assembly ‘CleverWorkarounds_Test2.PimpMySharePoint2, Version=1.0.0.0, Culture=neutral, PublicKeyToken=0e28904f8b90dfe0’ or one of its dependencies. The system cannot find the file specified.
File name: ‘CleverWorkarounds_Test2.PimpMySharePoint2, Version=1.0.0.0, Culture=neutral, PublicKeyToken=0e28904f8b90dfe0’
at System.Reflection.Assembly._nLoad(AssemblyName fileName, String codeBase, Evidence assemblySecurity, Assembly locationHint, StackCrawlMark& stackMark, Boolean throwOnFileNotFound, Boolean forIntrospection)
at System.Reflection.Assembly.nLoad(AssemblyName fileName, String codeBase, Evidence assemblySecurity, Assembly locationHint, StackCrawlMark& stackMark, Boolean throwOnFileNotFound, Boolean forIntrospection)
at System.Reflection.Assembly.InternalLoad(AssemblyName assemblyRef, Evidence assemblySecurity, StackCrawlMark& stackMark, Boolean forIntrospection)
at System.Reflection.Assembly.InternalLoad(String assemblyString, Evidence assemblySecurity, StackCrawlMark& stackMark, Boolean forIntrospection)
at System.Reflection.Assembly.Load(String assemblyString)
at Microsoft.SharePoint.Administration.SPFeatureDefinition.get_ReceiverObject()
….
Ive been round and round in circles with this now for the last 24 hours. The assembly is definately in the GAC on all my servers in the farm (ive tried it in the app bin folders as well); the feature deploys ok but i can’t activate it without receiveing this message.
Im not a programmer so feeling a little lost – Any further suggestions would be greatly appreceiated!
Cheers
Hannah
Great post! Same issues 🙁
i have working similar to this but in my case when i am deactivating the feature the data remains same but it changes in the alignment…for example its displays the data’s from horizondal to vertical. how to remove this dependency?
Very good articles in Sharepoint CSS.