SharePoint Branding – How CSS works with master pages – Part 3
Welcome to the third article (or is it a manifesto?) in my series on SharePoint branding. In this article, we continue examining methods to incorporate CSS files into master pages for clever branding. In my first article of this topic, I discussed what I think is the main issue with SharePoint branding – APPLICATION.MASTER and CORE.CSS. The previous article to this one, examined 5 methods to deal with the trial and tribulations of APPLICATION.MASTER and CORE.CSS behavior. So, to recap where we got to, let’s re-examine the original scenario and then look at the summary of the 5 different several methods with their relative merits and issues.
The Scenario
Like many organizations, my client had an existing corporate branding standard that was used in a non SharePoint environment and naturally enough, they wanted their SharePoint site to look like this branding. This was for a fully featured intranet/extranet that utilized most of the MOSS2007 features such as
- Document collaboration
- Infopath Forms Services
- Workflow
- Enterprise Search
- Excel services
- Business Data Catalog
- Custom web parts
- Event Handlers
It was *not* a public site at all.
Initial investigation soon concluded that we would need a custom master page. DEFAULT.MASTER didn’t quite have the design flexibility that was required. In fact the branding requirements were actually closer to some of the built in master pages such as BLUEGLASS.MASTER, since this was for intranet purposes, particularly collaborative document management, those master pages are unsuitable.
Other major requirements included mandatory consistency of branding across the entire farm. This meant that we had to deal with the APPLICATION.MASTER issue. Additionally, different semi-autonomous divisions within the client’s organisation wanted to be able to modify the corporate brand in accordance with existing branding policy (mainly colours/skinning) while maintaining the existing structural look and feel.
Additionally, as well as the corporate branding, there was another, very different branding which was used as part of a communications plan for some organizational change stuff. This had a deliberately different look to the rest of the site, yet the web designer had been clever when this design was created. They were able to completely rebrand the look and feel of the additional branding just through additional CSS and not wholesale HTML structural changes.
So, really, we had two general classes of sites. ‘Standard’ corporate sites and the custom branded ‘Organisational Change’ site.
The type of MOSS environment this was to be applied to was a medium to large SharePoint farm with three web front end (WFE) servers, and there were several SharePoint web applications and site collections in the farm that needed this branding. Further down the track, there was to be other SharePoint farms in different offices around the world with localized language requirements.
The final requirement (the one that complicated things) was that many of the CORE.CSS styles needed to be overridden to ensure the branding was correct.
Summary of CSS methods
| Method | Advantages | Disadvantages |
| SharePoint:CSSRegistration | – Easy to implement | – Does not overrides core.css – Does not work with _layout pages |
| Master Page Settings | – Easy to implement – Overrides core.css – Works on _layout pages |
– Can only be used once – Has to be set up for each site |
| <link> method | – Set in master page once – Overrides core.css |
– Precludes "Master Page Settings" CSS override – Does not work with _layout pages |
| Michael’s webcontrol | – Set in master page once – Overrides core.css – Works nicely with "Master Page Settings" CSS override |
– Does not work with _layout pages – core.css as the first CSS can be problematic |
| My webcontrol | – Set in master page once – Overrides core.css – Works nicely with "Master Page Settings" CSS override – core.css is not the first stylesheet in the list – allows choice as to what css overrides core.css |
– Does not work with _layout pages |
Now for many SharePoint logical architectures, these methods will likely work well. Unfortunately in my situation each had enough drawbacks that I kept looking. So next stop: SharePoint Themes.
Over-riding CSS – SharePoint Themes
In my humble opinion, when you examine themes, it smells a little like legacy WSS/SharePoint 2 functionality carried over and now adds to confusion rather than clarifies. This is purely a hunch of course, but given the way themes have to be installed, and their scope across the farm, suggests to me that it may become a legacy feature going forward.
Why do I think this? Well, the official purpose a SharePoint theme is for ‘skinning’ a site, but at the end of the day, a theme is just another CSS file, only implemented a different way. Being CSS, you can define any style you want here, not just the ones related to colour. Furthermore, the styles defined in themes can be used in any other other CSS files too.
Okay, so it is essentially another form of CSS file… then what is the difference between this and the other methods CSS I have outlined?
Well, for a start, theme CSS files live in a sub-folder of on the server:
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\THEMES
So, this is a location on the web front end server/servers, whereas with the other methods, the CSS files reside inside a document library of a site collection. I believe that document library is a better choice because you have all those niceties like versioning, approvals and recycle bin, etc. If you have a farm of WFE servers, you would have to add your theme to each server and hope no mistake was made.
On top of being in every WFE server folder, just making a CSS file and dropping it in here is not enough either. Examining one of the pre-supplied themes shows that a theme consists of CSS files, an INF file, and of course, the images referred to by the styles. The two CSS files are called THEME.CSS and MOSSEXTENSION.CSS. (When you apply a theme to a site, MOSSextension.css is appended to the bottom of your theme.css)
The INF file is always the name of the theme folder, eg
<path to sharepoint>\12\TEMPLATE\THEMES\CITRUS contains CITRUS.INF
So you create a folder, add the CSS, INF and images, and finally, you then have to tell SharePoint about it. This is done by modifying a single XML file called SPTHEMES.XML.
SPTHEMES.XML can be found in:
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033
A typical entry will look like:
<Templates>
<TemplateID>PimpMySharePoint</TemplateID>
<DisplayName>Pimp me</DisplayName>
<Description>A pimped sharepoint</Description>
<Thumbnail>images/thpimp.gif</Thumbnail>
<Preview>images/thvpimp.gif</Preview>
</templates>
So let’s look at an example.
I have taken a copy of the CLASSIC folder under THEMES, info a folder called PIMPMySharePoint. I’ve then renamed CLASSIC.INF to PIMPMYSHAREPOINT.INF and added this theme to SPTHEMES.XML.
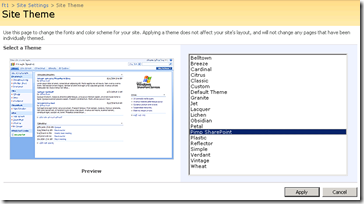
I then run IISRESET and open up my site collection. Go to Site Actions->Site Settings and choose "Site Theme"
Now you should see your "Pimp SharePoint" theme listed
Click apply and re-examine the page. You will see that the look and feel of the site will have changed.
Now examine the HTML source in the browser. You will see something like
<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/controls.css?rev=EhwiQKSLiI%2F4dGDs6DyUdQ%3D%3D"/>
<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/HtmlEditorCustomStyles.css?rev=8SKxtNx33FmoDhbbfB27UA%3D%3D"/>
<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/HtmlEditorTableFormats.css?rev=guYGdUBUxQit03E2jhSdvA%3D%3D"/>
<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/core.css?rev=5msmprmeONfN6lJ3wtbAlA%3D%3D""/>
<link rel="stylesheet" type="text/css" id="onetidThemeCSS" href="/sites/ft1/_themes/PimpSharePoint/Pimp1011-65001.css?rev=12%2E0%2E0%2E6007"/>
Note that the theme (in bold) is rendered after core.css.
How did this happen?
You should already be familiar with SharePoint:CssLink and SharePoint:CssRegistration webcontrols via my previous articles. Behind the scenes to all of this, the theme is rendered via an additional control called the <Sharepoint:Theme> in the master page. Here is DEFAULT.MASTER source code that produced the above output
<Title ID=onetidTitle><asp:ContentPlaceHolder id=PlaceHolderPageTitle runat="server"/></Title>
<SharePoint:CssLink runat="server"/>
<SharePoint:Theme runat="server"/>
If you look carefully at the above source code, you will see that the only reason that the theme has overriding CORE.CSS is because the SharePoint:Theme control is listed after Sharepoint:CSS. If you reverse the order of the two controls, as expected the order of the theme is changed. In the example below, I took a copy of DEFAULT.MASTER and made the following modification:
<Title ID=onetidTitle><asp:ContentPlaceHolder id=PlaceHolderPageTitle runat="server"/></Title>
<SharePoint:Theme runat="server"/>
<SharePoint:CssLink runat="server"/>
and the resulting HTML is now reversed with CORE.CSS once again last.
<link rel="stylesheet" type="text/css" id="onetidThemeCSS" href="/sites/ft1/_themes/PimpSharePoint/Pimp1011-65001.css?rev=12%2E0%2E0%2E6007"/>
<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/controls.css?rev=EhwiQKSLiI%2F4dGDs6DyUdQ%3D%3D" />
<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/HtmlEditorCustomStyles.css?rev=8SKxtNx33FmoDhbbfB27UA%3D%3D" />
<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/HtmlEditorTableFormats.css?rev=guYGdUBUxQit03E2jhSdvA%3D%3D" />
<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/core.css?rev=5msmprmeONfN6lJ3wtbAlA%3D%3D" />
Thus, although you will read that themes are used to say, "re-skin the layout of a site", in reality, it is the order of the application of CSS files that determine what parts of a site a theme will modify. Put in a different way, you add whatever you like to the theme CSS files and it will act like any other CSS, except it gets rendered last by default.
Heather notes that themes have the same benefit as using "Master Page Settings" to override CORE.CSS. That is, they also apply to _layouts pages and affect APPLICATION.MASTER. The only reason that they work here is because the APPLICATION.MASTER master page used for _layout pages has the SharePoint: Theme webcontrol in its source code.
A gotcha with this method is that themes are per farm. Since they reside on the web front end server, my "Pimp Sharepoint" theme is available to any site in the farm. What’s more, if I modify the theme here, all sites are modified. This can be good but is equally going to catch you out as your SharePoint farm grows.
Another gotcha! Do not for a second assume that the SharePoint:Theme control is always included in master pages because it is not! Go and check the master pages that are installed by the "Office SharePoint Server Publishing Infrastructure" feature and you will see that none of them use the SharePoint:Theme webcontrol. Therefore, no matter what you put as your theme for sites based on publishing master pages, only the _layout pages (based on APPLICATION.MASTER) are affected by the theme CSS. (This to me reinforces my belief that themes are a legacy technology.)
Another gotcha! You will not like themes if you have a lot of sub-sites because you have to apply it at the site level for each site. Unlike the other methods described thus far, this method is not inheritable to sub-sites.
Yet another issue that makes this method a low cleverworkarounds rating, is that themes have to be installed on the web front end servers. In a large scale farm, there may be several WFE servers that need this set. There is no version control, version history, recycle bin, publishing approvals, and as a developer it means you have to deal with anal SharePoint infrastructure or governance Nazis who will not even talk to you unless you have packaged your work up as a solution.
Cleverworkaround Rating: Sucky
Overriding CSS – Master Page Settings with @import
This is a method that I considered but did not test, although I am sure that it will work (so I would be happy to hear from anyone who did). It actually needs to be used in combination with the "master page settings" method that I described in article 2. The idea here is based around strict naming conventions for CSS files.
Now remember my original scenario, I have a master page, and a corporate brand CSS that needs to override CORE.CSS (CSS number #1). But then I have additional CSS files that override the corporate brand CSS file depending on the site. Using the master page settings to specify a CSS file only deals with CSS number 1.
But my idea here is that the CSS to be specified in Master Page Settings (CSS number 1) , refers to one of more additional CSS via the @import directive. The names are strictly defined, so for example:
@import url(brandingoverridemintyfresh.css);
@import url(brandingoverrideorgchange.css);
So now, you have two extra CSS ‘placeholders’. If they do not exist in the site collection, they will not be used. But if you put a CSS file into the site collection, and give it one of the above names, you should in theory get the additional styles required.
This method seems relatively simple in the sense that it is all done in the CSS files, and the SharePoint GUI. However, since by default the CSS files reside in the site collection style library, adding or removing CSS files affect the entire site collection. This behavior can probably overridden with hard-coded or relative URL’s but it will not be great. Hard-coding anything is "not clever" for scalability and flexibility, and relative URL’s are difficult because site collections are not necessarily top level sites.
In addition, your CSS file can get ugly, with lots of @import references to files that do not exist which will confuse things later if governance around this is not well handled.
I won’t assign this a rating, given that I didn’t test it. But I can see it would have its uses in some circumstances. If someone wants to experiment with this I’m happy to link you, or add to this article.
My solution
Now despite the fact that I’ve in effect bagged themes earlier, the actual styles defined in the themes are some of the ones you are likely to be interested in, when performing a branding exercise. It is this fact that led me to my final solution that for me, had the best clever rating of all.
So let’s now examine our matrix so far with the addition of the themes method.
| Method | Advantages | Disadvantages |
| SharePoint:CSSRegistration | – Easy to implement | – Does not override core.css – Does not work with _layout pages |
| Master Page Settings | – Easy to implement – Overrides core.css – Works on _layout pages |
– Can only be used once – Has to be set up for each site |
| <link> method | – Set in master page once – Overrides core.css |
– Precludes "Master Page Settings" CSS override – Does not work with _layout pages |
| Michael’s webcontrol | – Set in master page once – Overrides core.css – Works nicely with "Master Page Settings" CSS override |
– Does not work with _layout pages – core.css as the first CSS can be problematic |
| My webcontrol | – Set in master page once – Overrides core.css – Works nicely with "Master Page Settings" CSS override – core.css is not the first stylesheet in the list – allows choice as to what css overrides core.css |
– Does not work with _layout pages |
| Custom Themes | – Easy to implement (GUI set) – Overrides core.css – Works on _layout pages |
– Modifying the theme modifies all sites using it – Not inherited – has to be manually set for all sites – Installing and updating themes require farm administrator and manual configuration of WFE servers – Not all master pages will obey the theme |
Over-riding CSS – The hybrid!
Now remember my original scenario, I have a master page, and a corporate brand CSS that needs to override CORE.CSS (CSS number 1). But then I have additional CSS files (let’s collectively call them CSS number 2), that override the corporate brand CSS file depending on the site. CSS number 2 assumes that CSS number 1 is also referenced. This keeps CSS number 2 smaller and more manageable. But the disadvantage is that as discussed, using the master page settings to specify a CSS file can only be used once and therefore only deals with CSS number 1.
But…what if we took all of the bits that needed to be overridden CORE.CSS and moved them to CSS number 2? Then CSS number 1 is left with styles that CORE.CSS does not interfere with.
CSS number 2 (remember there are potentially many of these) is a little bigger now, as it has some additional styles since now it has to deal with any CORE.CSS interference, however it is still relatively maintainable.
So then, we can do this… (…drumroll)
Have the generic branding (CSS number 1) added to the master page using the SharePoint:CSSRegistration method. Then any CSS number 2, can be specified by the ‘master page settings’ method.
So to illustrate, let’s take a look at the source code to our branded master page.
<SharePoint:CssLink runat="server"/>
<SharePoint:CssRegistration name="<% $SPUrl:~SiteCollection/Style Library/~language/Core Styles/Band.css%>" runat="server"/>
<SharePoint:CssRegistration name="<% $SPUrl:~sitecollection/Style Library/~language/Core Styles/controls.css %>" runat="server"/>
<SharePoint:CssRegistration name="<% $SPUrl:~sitecollection/Style Library/zMyDefaultBrand.css %>" runat="server"/>
<SharePoint:Theme runat="server"/>
So, looking at this code, you can see that we are using SharePoint:CssRegistration, to specify a CSS file called zMyDefaultBrand.css. Remember why I prepended it with a z? It’s because SharePoint:CssLink control renders CSS files in alphabetical order it will be rendered last by the CSSLink webcontrol, except for CORE.CSS of course.
You can also see that I left the SharePoint:Theme control in so it can be used if required.
So, since we have moved all the CORE.CSS overrides to CSS number 2, we have a default CSS file called MyTheme.css. This now goes hand in hand with zMyDefaultBrand.css and is set set via the "master page settings" screen.
So the rendered HTML code combines to this:
<link rel="stylesheet" type="text/css" href="/sites/pc/Style%20Library/en-US/Core%20Styles/Band.css" mce_href="/sites/pc/Style%20Library/en-US/Core%20Styles/Band.css"/>
<link rel="stylesheet" type="text/css" href="/sites/pc/Style%20Library/en-US/Core%20Styles/controls.css" mce_href="/sites/pc/Style%20Library/en-US/Core%20Styles/controls.css"/>
<link rel="stylesheet" type="text/css" href="/sites/pc/Style%20Library/zMyDefaultBrand.css" mce_href="/sites/pc/Style%20Library/zMyDefaultBrand.css"/>
<link rel="stylesheet" type="text/css" href="/sites/pc/_styles/core.css" mce_href="/sites/pc/_styles/core.css"/>
<link rel="stylesheet" type="text/css" href="/sites/pc/Style%20Library/MyTheme.css" mce_href="/sites/pc/Style%20Library/MyTheme.css"/>
Let’s look at the result and compare with our requirements. As you can see, CORE.CSS still beats zMyDefaultBrand.css but it is subsequently beaten by MyTheme.css, so we can override any CORE.CSS quirks.
Since MyTheme.CSS contains all of the look and feel styles that are usually defined in the SharePoint themes and CORE.CSS, the _layouts pages based on APPLICATION.MASTER get overridden nicely. By splitting the CSS we are able to define the global style in zMyDefault.css and the *default* CORE.CSS override in MyTheme.CSS
Since we are using master page override method, this is set on a per site basis and is inheritable from a parent site. Now our web designers can work their CSS magic to make additional MyTheme.css type files to offer flexible branding options such as MyThemeMintyFresh.CSS or MyThemeCorporateBrandB.CSS. Web administrators can pick the CSS file they want to use on a site by site basis giving complete flexibility.
Wohoo!
Cleverworkaround rating: Nice
Summary
So here is the final version of my table..
| Method | Advantages | Disadvantages |
| SharePoint:CSSRegistration | – Easy to implement | – Does not override core.css – Does not work with _layout pages |
| Master Page Settings | – Easy to implement – Overrides core.css – Works on _layout pages |
– Can only be used once – Has to be set up for each site |
| <link> method | – Set in master page once – Overrides core.css |
– Precludes "Master Page Settings" CSS override – Does not work with _layout pages |
| Michael’s webcontrol | – Set in master page once – Overrides core.css – Works nicely with "Master Page Settings" CSS override |
– Does not work with _layout pages – core.css as the first CSS can be problematic |
| My webcontrol | – Set in master page once – Overrides core.css – Works nicely with "Master Page Settings" CSS override – core.css is not the first stylesheet in the list – allows choice as to what css overrides core.css |
– Does not work with _layout pages |
| Custom Themes | – Easy to implement (GUI set) – Overrides core.css – Works on _layout pages |
– Modifying the theme modifies all sites using it – Not inherited – has to be manually set for all sites – Installing and updating themes require farm administrator and manual configuration of WFE servers – Not all master pages will obey the theme |
| My Hybrid Method | – Easy to implement (GUI set) – Overrides core.css – Works on _layout pages |
– master page setting is always specified |
Next steps
I am a two finger typist, so after 3 articles you would think we are done. But nooooo, we still haven’t solved all of the issues. Next stop, we examine how to deploy this to the farm set-up in a nice, easy to maintain format. So we do some work on features, solutions, quirks (yeah there are quirks) and governance around it all.


I actually think there is a different and simpler solution that will work better for me, at least.
The CssLink class has a property named DefaultUrl. It allows you to set a style sheet that will trump the core.css. If I set the tag on the master page as:
<Sharepoint:CssLink runat=”server” DefaultUrl=”” />
The generated links appear in this order:
1) All CssRegistration links
2) core.css
3) MasterDefault.css
4) local site CSS override (if specified)
Thus, in my MasterDefault,css I can put in my common site branding elements including any core overrides. Then, the local site CSS override is still available to override everything else. This means I don’t have to specify the local CSS override file just to override core elements and only have to use it when I truly need to deviate from the defined MainDefault & core combinations.
Of course, you can still put the theme setting before or after the CssLink block depending on your needs.
In the DefaultUrl property, I had a full reference to ~SiteCollection/Style Library/MasterDefault.css, but the saving of the comment probably tried to evaluate that and didn’t find a match in your server and thus stripped it.
Love your work Cliffy 🙂
You officially have the cleverest workaround of all. When I finish this series, I’ll go back and rewrite part 3 and add an example of your method.
Mind you as I think about it more, the only bummer with this method is that you have to apply the same edit to application.master. Despite a new KB article showing that you can do this in a supported way by backing up the default one, that KB method is cludgy at best.
Your still a branding jedi though!
Cleverworkaroud rating: Jedi
Hi,
I have no words to say you thanks for this tremendous efforts on CSS and masterpage customization.
i was with you in you very intersing story about customization CSS but here i lost myself.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
“You can also see that I left the SharePoint:Theme control in so it can be used if required.
So, since we have moved all the CORE.CSS overrides to CSS number 2, we have a default CSS file called MyTheme.css. This now goes hand in hand with zMyDefaultBrand.css and is set set via the “master page settings” screen.
So the rendered HTML code combines to this:
Let’s look at the result and compare with our requirements. As you can see, CORE.CSS still beats zMyDefaultBrand.css but it is subsequently beaten by MyTheme.css, so we can override any CORE.CSS quirks.
Since MyTheme.CSS contains all of the look and feel styles that are usually defined in the SharePoint themes and CORE.CSS, the _layouts pages based on APPLICATION.MASTER get overridden nicely. By splitting the CSS we are able to define the global style in zMyDefault.css and the *default* CORE.CSS override in MyTheme.CSS
Since we are using master page override method, this is set on a per site basis and is inheritable from a parent site. Now our web designers can work their CSS magic to make additional MyTheme.css type files to offer flexible branding options such as MyThemeMintyFresh.CSS or MyThemeCorporateBrandB.CSS. Web administrators can pick the CSS file they want to use on a site by site basis giving complete flexibility.”
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Here i am puzel from where and why you took this Mytheme.css file. We are having all css classes in zmydefaultBrand.css which are in Core.css. Means we have a copy of exixting Moss css and our own cutom css (as you combined them in zMydefaultBrand.css)…so we can directly override the Core.css by putiing it uper then our custom.css..nor need to put uper because alphnumrically z coming after c then our file will be render lastly. So why we need Mytheme.css and what should it contains??? if it contains all classes from Core.css then what we do combine in zMydefaultBrand.??
Please tell me.
Kuldeep Kadyan
Hiya
When this article was written (and now beleive it or not i’m struggling to remember), the client had multiple branding scenarios. 90% of the branding was common, and 10% was a per-site customisation. To ease maintenance, the 90% CSS file (zMyDefaultBrand.css) was embedded using CSSLink control. The 10% changes (mytherme.css) on a per-site basis were applied in the CSS override GUI.
Not that you need any more, but one another method that I had used is to edit the core.css directly, “unghosting” the page in the site. If you like all of your CSS is one (HUGE!) file, that’s the best way. I added my CSS, overrides or new declarations, all at the end. However, I no longer use this method myself since the “Master Page Settings” method overrides the core.css also and is easier and cleaner to implement.
One really helpful alternative I recently discovered is to use asp:ContentPlaceHolder controls. I found myself needing some pages to have different CSS than others, for example the page background on the home was different from the other pages. I had created a Page Layout page for the home, and another one for the other pages. But how would I have different CSS for the different Page Layouts? The answer was to simply add one asp control in the heading section of the Master Page:
body{background-image:url(‘../../PublishingImages/bg_int.gif’)}
Notice that this also sets the default content, in this case the background image for all pages but home. Then on the Page Layout for the home page:
body{background-image:url(‘../../PublishingImages/bg_home.gif’)}
This could of course be done as a link to a CSS file, but you get the idea. Hopefully this helps someone trying to make styles for one Page Layout different from another.
Oops, the code portions were cut, I’ll try again:
<asp:ContentPlaceHolder runat=”server” id=”customPageStyle”>
<style type=”text/css”<body{background-image:url(‘../../PublishingImages/bg_int.gif’)}>/style>
</asp:ContentPlaceHolder>
Then on the Page Layout for the home page:
<asp:Content ContentPlaceholderID=”customPageStyle” runat=”server”>
<style type=”text/css”<body{background-image:url(‘../../PublishingImages/bg_home.gif’)}</style>
</asp:Content>
Hi. I am finding your branding articles truly inspiring and helpful. I have customised a master page and css for a branding exercise. The vast majority of my branding is in place and looks as expected. The only exception is the top nav menu items in _layouts pages (it’s fine on all others that reference the custom master). They are minor changes, mostly bkgd color, hovering stuff, text wrapping, flyouts color, etc. The only way I could get the tabs to look the way I wanted them was by making a few changes to the sharepoint:aspmenu id=”topnavigationmenu” in the custom master. Namely, I set staticpopoutimageurl = “/_layouts/images/blank.gif” (to make the default downward pointing arrowhead images disappear); also added itemwrap = “true”. Of course, I also affected the relevant classes in the custom css. So, in a nutshell, all’s well but in _layouts pages the text is not wrapping (neither on the main tabs nor on the flyouts) and, if a tab has a flyout item, the /_layouts/images/menudark.gif is rendered instead of blank.gif. Background colours, hovering behavior, etc. are rendering well in these _layouts pages. The source view for _layouts pages reveals the following, in this order:
core.css
customcss.css
init.js
core.js
portal.js
…and for most other pages (I believe – haven’t looked at the source for each) rendering as expected:
customcss.css
core.css
customcss.css
init.js
core.js
portal.js
ie55up.js
search.js
Other custom master settings that may be of interest:
<SharePoint:CssRegistration name=”” runat=”server”/>
So, is this an issue where I have to customise a javascript function or functions? Or maybe I have an incomplete mycustom.css? I tried tweaking classes in the css that appear to be associated with “dynamic” menus or similar (e.g. .zz1_topnavigationmenu_1 td) and the expected text wrapping rendered but I couldn’t get the menudark.gif arrow images to go away. This is what the css class looks like:
.zz1_TopNavigationMenu_4 td{
white-space:normal !important;
}
But the fact that there are several of these similarly-named classes tells me that I am making ineffective changes in the wrong place (that is, to the wrong class in the custom css). Again, is this pointing to customising core.js or any other js?
Thank you for your prompt assistance.
Sorry, some stuff got cut off…
As I was saying, other custom master settings that may be of interest:
<SharePoint:CssRegistration name=”” runat=”server”/>
Thanks!
Well, let’s try yet again.
As I was saying, other custom master settings that may be of interest:
<SharePoint:CssRegistration name=”” runat=”server”/>
Yikes!
As I was saying, other custom master settings that may be of interest:
SharePoint:CssLink runat=”server” DefaultUrl=””
SharePoint:CssRegistration points to $SPUrl:~SiteCollection/Style Library/~language/Core Styles/mycustom.css runat=”server”
SharePoint:Theme runat=”server”
SharePoint:ScriptLink language=”javascript” name=”core.js” Defer=”true” runat=”server”
SharePoint:CustomJSUrl runat=”server”
I am not sure why there is so much discussion on the web about which css file appears in which order. Remember the Cascading part of cascading style sheets and the specificity of each rule. It doesn’t matter if your css rule appears before or after core.css If you want your rule to win you make it more specific. I have used this approach since SharePoint 2001 and have never had any problems. I place a unique, short ID attribute on my body element in the master page. Example Then when I find a rule that I want to override that core.css is currently rendering I create a duplicate rule in my stylesheet but place #dm in front of the rule. So for example .ms-WPHeader in core.css becomes #dm .ms-WPHeader in my stylesheet. Now that I have a more specific rule my style rule wins. Works every time. Yes it adds a few extra characters to each rule I want to override but it usually isn’t many when you use the master page settings override or a theme and it requires no custom code or major modifications to SharePoint. I hope this helps someone simplify this misunderstood problem.
After the word Example in my last comment it should say -> body id=”dm” which I placed in angle brackets and it got interpreted as HTML. Sorry. Feel free to amend.
David, I never knew that (mind you I’m not a web designer per se) – that is excellent info and combined with the HTTPModule method of dealing with application.master, I really should rehash this whole series as it is showing its age.
You know what threw me? Microsoft named their custom styles with zz to make it appear last when it is obviously unnecessary 🙁
OMG.. this is a very nice article. It’s no wonder “SucksPoint Consultants” charge an arm and a leg.. 😉
Thank you very much though!
ps: Arent you glad you are using WordPress rather than sharepoint for your blog? 🙂
WordPress rocks 🙂
The problem with menudark.gif is that it’s embeded in the page using an img tag so there isn’t a css solution. While it’s not nice the only fix i’ve found so far is to locate the file and turn it into a transparent gif.
To know more making your own sharepoint theme with ur design, jus ve a look at this, it ll be very useful
http://santhoz-teaches.blogspot.com/2009/02/sharepoint-themes-unveiled.html
And to download 50+ quality sharepoint themes, go on to http://www.buytemplates.net
Regards,
Santhosh
Hi,
I have different subsites and 3 different CSS to apply for master page . I have created CSS files in the style library and trying to apply these different styles using alternate CSS url. but unable to see the CSS applied. It refers to the orginal CSS mentioned in the masterpage using tag
I can’t find anywhere on the web how to manipulate the media type that’s outputted. E.g. if I wanted to specify media=”print”
Any info would be great
I was blessed that I found this post. Actually, I was looking for this kind of details about how CSS works with master page. Thank you for this kind of article that you share in here.
This is what I am looking for the part 3 of your article. The methods that you share in here were really helping for the master file of my work. Thank you for this…
click the link above to get amazon gift card code generator and enjoy the new way of shopping and get discount click now.